Давайте создадим пользовательский блок с небольшой помощью замечательного инструмента под названием create-guten-block.
Блоки живут в плагинах
Чтобы создать блок Gutenberg, нужно создать плагин WordPress. Все, что влияет на контент, должно быть плагином, чтобы оно оставалось активным даже при смене темы. То, что очень специфично для темы или просто влияет на внешний вид сайта, может быть частью файлов темы или файла functions.php в вашей теме.
Тем не менее, обсуждение целесообразности наличия блоков в темах продолжается. Общий консенсус, однако, заключается в том, что блоки являются
территорией плагинов.
В далеком будущем, возможно, что темы будут состоять из просто таблицы стилей, тогда как все пользовательские функции и структура контента будут содержаться в плагинах.
Инструмент под названием create-react-app служит для настройки сборки с нулевой конфигурацией для создания приложений React. Предполагая, что у вас установлены nodeи npm, вы можете запустить одну команду, и у вас есть готовый проект для запуска React.
Но подождите, мы можем использовать create-react-appдля блоков Gutenberg? Нет, но вышеупомянутый create-guten-block, разработанный и документированный Ахмадом Авайсом, делает для нас почти то же самое. Это то, что мы будем использовать для создания блока.
create-guten-blockне единственный инструмент для генерации блоков в нашем распоряжении. Вы можете создать блок с помощью WP-CLI , но мы решили этого не делать, потому что по умолчанию используется ES5 ( на данный момент ), и он не дает нам того, что нам нужно для нашего перехода на современный JavaScript.
Установите create-guten-block
Сначала мы установим create-guten-blockглобально, вот так:
npm install -g create-guten-blockВ теории все должно работать без проблем, но это нереально. create-guten-blockтребуется Node версии минимум 8 и npm 5.3, поэтому, если вы не обновляли какое-либо из них какое-то время, это одна из возможных ошибок.
Создайте guten-block
Перейдите сюда и следуйте инструкциям Ахмада, чтобы создать guten-block в командной строке.

Активируйте плагин
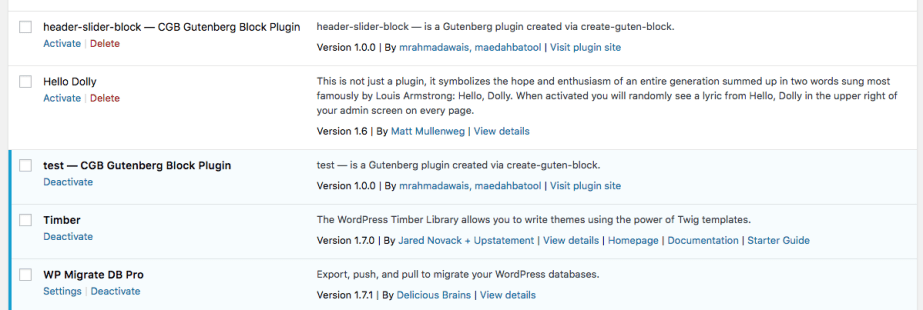
Перейдите на экран «Плагины», активируйте новый плагин для блоков — он должен называться чем-то вроде test-block — CGB Gutenberg Block Plugin, где «test-block» — это то, что как вы назвали блок при его создании.

Вот и все. Давайте использовать наш пользовательский блок.
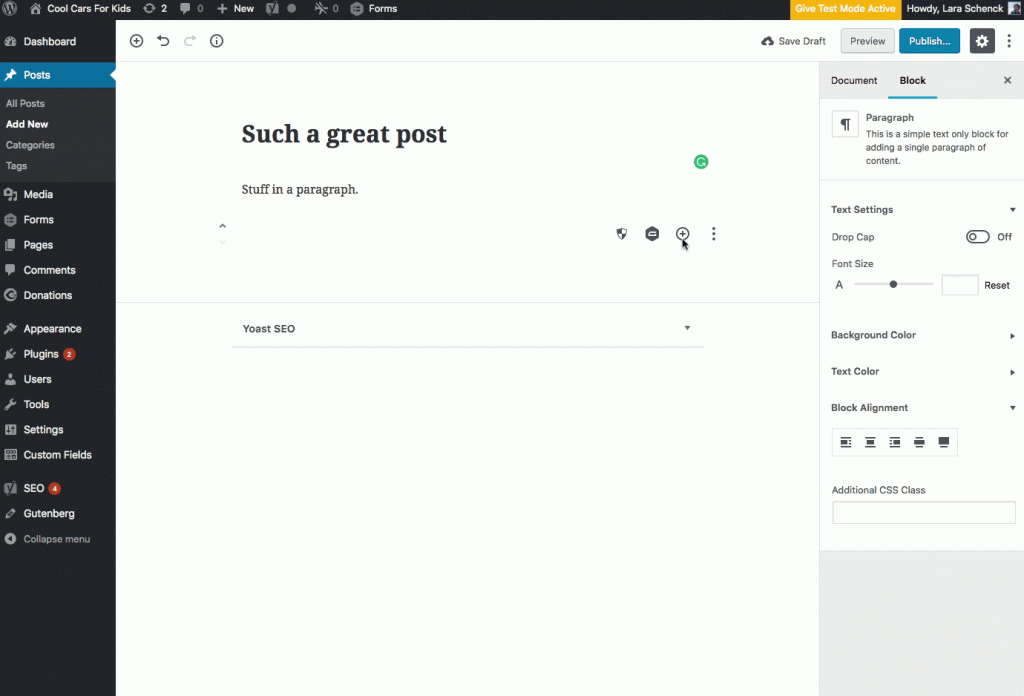
Теперь перейдите в редактор записи или страницы, найдите свой блок и вставьте его.

Настройка текстового редактора (необязательно)
Вот ключевые ингредиенты:
- Простой доступ к командной строке, чтобы следить за ошибками сборки (будут ошибки сборки)
- Копия исходного кода Gutenberg из GitHub для ссылки на код ( скачать или клонировать его здесь )
- Легкий доступ как к каталогу вашего плагина, так и к исходному каталогу Gutenberg

В VS Code:
- Интегрированный терминал — открыть с помощью
Command + ~Mac или из строки меню с помощью View> Integrated Terminal - Рабочая область, содержащая папки для вашего плагина и источника Gutenberg из GitHub. Вы можете сделать это, открыв каталог плагинов в VS Code, затем выбрав « Файл»> «Добавить папку в рабочую область» и выбрав каталог Gutenberg, который вы скачали из репозитория GitHub. Затем вы можете сохранить рабочее пространство для быстрого доступа с помощью меню «Файл»> «Сохранить рабочее пространство как».
Мы используем Gutenberg из хранилища плагинов для реальной функциональности, но этот экземпляр включает только скомпилированные файлы. Мы хотим сослаться на исходные файлы, поэтому нам нужно использовать кодовую базу непосредственно из GitHub. Если вы хотите получить доступ к обновлениям до их выпуска в плагине, вы можете клонировать репозиторий. Было бы вполне возможно собрать и работать с версией GitHub, но для простоты в этом уроке мы используем версию плагина.
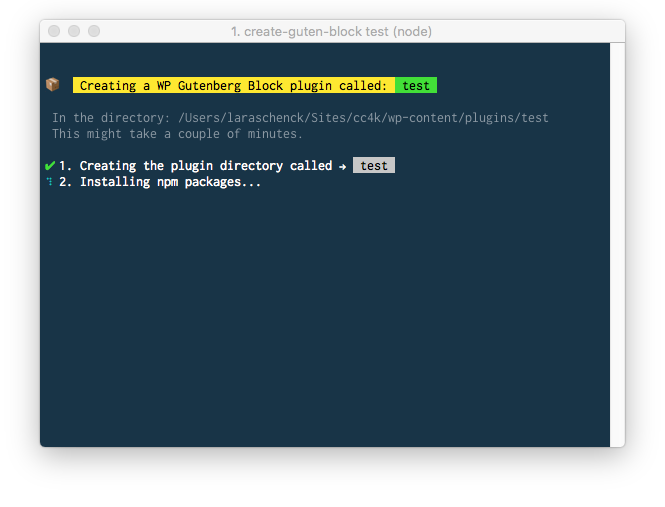
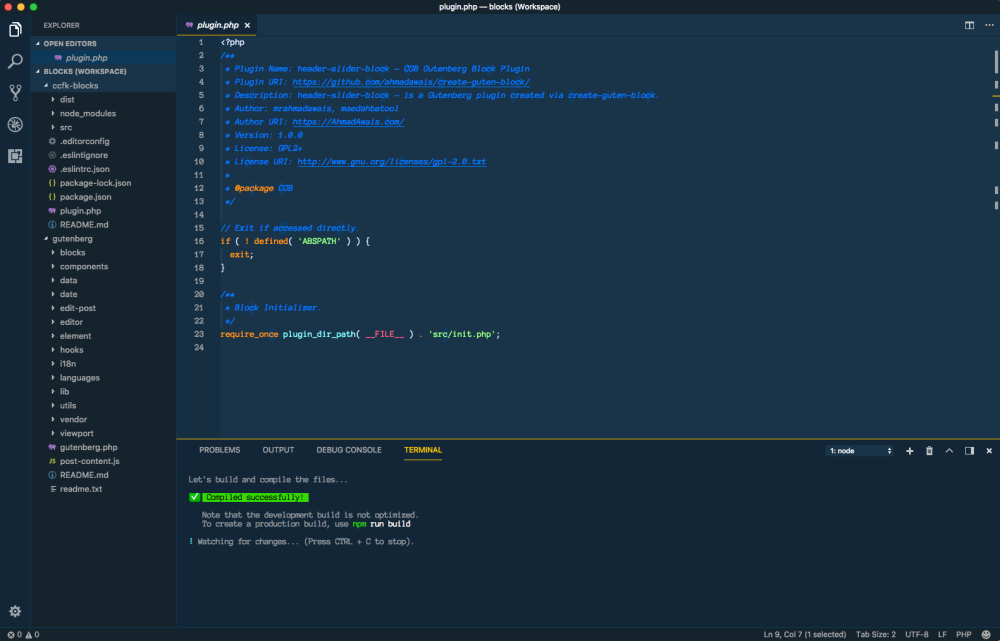
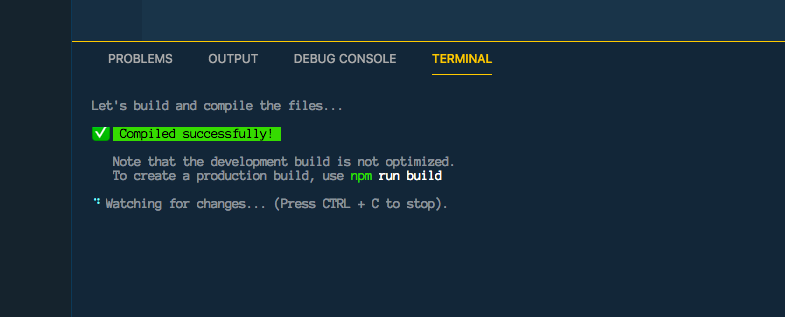
Когда вы будете готовы к работе, убедитесь, что вы попали в папку плагинов вашего блока и запустите npm start. Вы должны увидеть сообщение о том, что процесс запущен:

Что есть что
Теперь, когда мы находимся в режиме кода, давайте посмотрим на файлы, с которыми мы будем работать.
└── test-block
├── plugin.php
├── package.json
├── README.md
|
├── dist
| ├── blocks.build.js
| ├── blocks.editor.build.css
| └── blocks.style.build.css
|
└── src
├── block
| ├── block.js
| ├── editor.scss
| └── style.scss
|
├── blocks.js
├── common.scss
└── init.phpДля целей данного учебного курса нас интересует только то, что находится внутри
каталога src. Мы не будем трогать dist(скомпилированные файлы), plugin.phpили такие как package.json, package-lock.jsonили .eslintignore.
plugin.phpофициально оповещает WordPress о существовании нашего плагина. Это требует src/init.php, где мы напишем любой PHP, который нам нужен для наших блоков. В общем, мы не будем ничего писать в plugin.phpиз коробки, единственный код, который он содержит, это комментарии для регистрации нашего плагина.
Давайте углубимся в src:
└── src
├── block
| ├── block.js
| ├── editor.scss
| └── style.scss
|
├── blocks.js
├── common.scss
└── init.phpПапкаblock содержит файлы для, отдельного блока. Она включает:
block/block.js— Весь JavaScript для отдельного блока.block/editor.scss— Sass для стилей редактора,block/style.scss— Sass для стилей внешнего вида, то есть того, что вы видите, когда просматриваете страницу / пост.
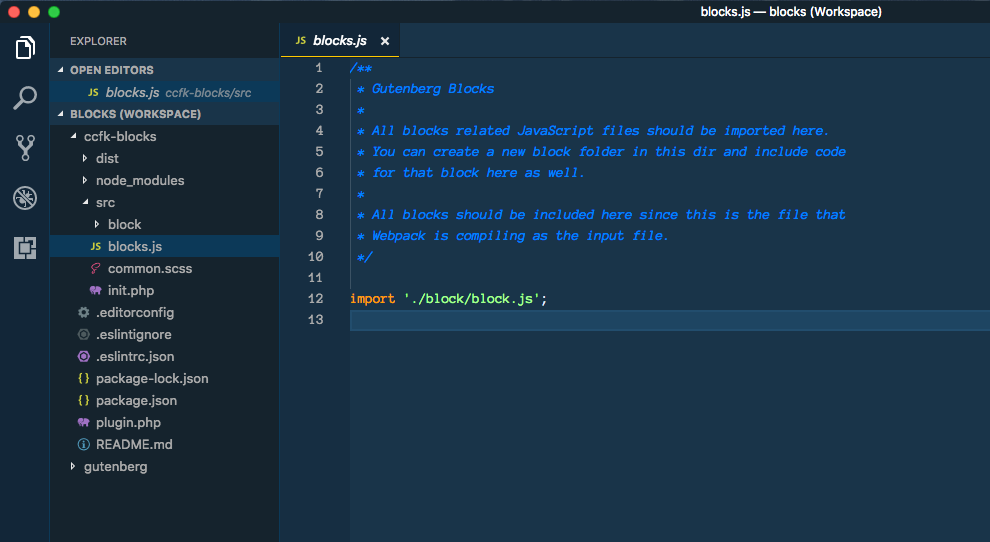
Теперь откройте src/blocks.js:

src/blocks.js это оглавление для блоков, аналогичное роли index.scssили main.scssв структуре проекта Sass. Если бы мы хотели включить в наш плагин два блока — скажем, это был набор пользовательских блоков — мы могли бы теоретически дублировать каталог block, переименовать его и добавить что-то вроде этого src/blocks.js:
import 'new-block/block.js';>Затем, независимо от того, что create-guten-block подготовил для нас за кулисами, мы узнаем о включении наших новых блоков block.jsв основной файл, скомпилированный в dist(сейчас самое время взглянуть dist, если вы этого еще не сделали).
Хорошо, теперь пришло время для испытания! Откройте src/block/block.jsи потратьте пару минут, чтобы прочитать комментарии автора Ахмада.
Затем посмотрите, можете ли вы выяснить, как * :
- Измените имя вашего блока, то есть того, которое отображается в селекторе блоков
- Изменить значок вашего блока (Dashicons)
- Измените текст, который отображается на фронтенде
- Измените текст, который отображается на серверной части, например, в редакторе.
- Сделайте border-radius 30px на фронтенде
- Сделайте в редакторе градиентный фон
Скелет блока
Вот block.jsс комментариями — то, что мы могли бы назвать каркасом статического блока:
// Stripped down version of src/block/block.js
// PART 1: Import dependencies
import './style.scss';
import './editor.scss';
// PART 2: Setup references to external functions
const { __ } = wp.i18n;
const { registerBlockType } = wp.blocks;
// PART 3: Register the block!
registerBlockType( 'cgb/block-test', {
// Part 3.1: Block settings
title: __( 'test - CGB Block' ),
icon: 'shield',
category: 'common',
keywords: [
__( 'test — CGB Block' ),
__( 'CGB Example' ),
__( 'create-guten-block' ),
],
// PART 3.2: Markup in editor
edit: function( props ) {
return (
<div>You’ll see this in the editor</div>
);
},
// PART 3.3: Markup saved to database
save: function( props ) {
return (
<div>This is saved to the database and returned with the_content();</div>
);
},
} );Давайте сделаем параллельное сравнение с другим статическим блоком, блоком «Разделитель» из блоков по умолчанию, включенных в Gutenberg. Этот файл находится в packages/block-library/src/separator/index.js.
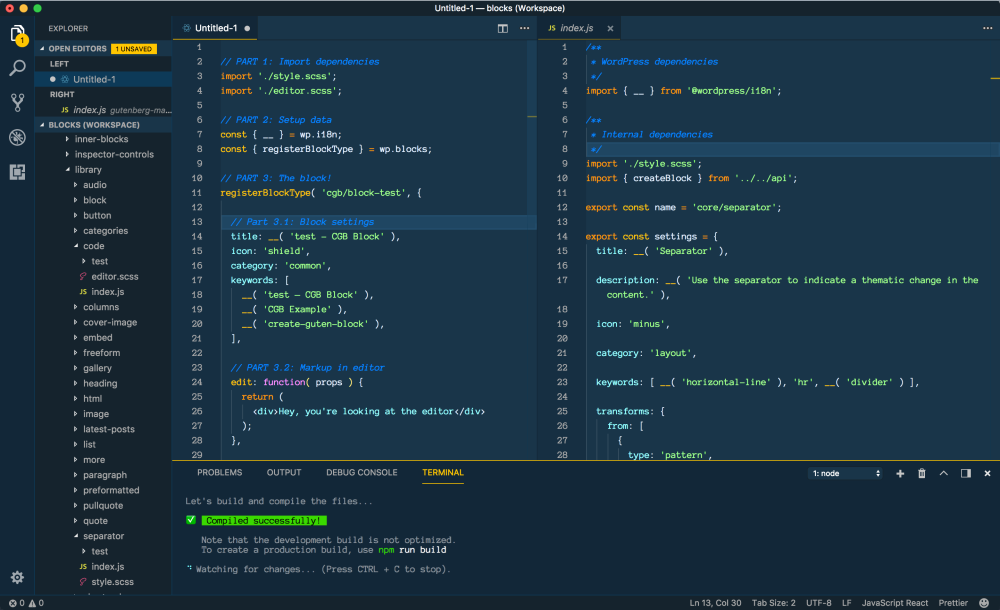
Если вы следуете настройке текстового редактора, описанной ранее, у вас должно быть что-то вроде этого:

Какие сходства вы заметили? Какие отличия? Откройте несколько других блочных каталогов внутри gutenberg-master/library/и загляните в их файлы, сравнивая их с нашим блочным каркасом. Потратьте несколько минут на чтение кода и посмотрите, сможете ли вы найти какие-то шаблоны.
Вот несколько моделей, которые можно заметить:
- В объявлениях переменных и аргументах функций есть фигурные скобки.
- Разметка появляется внутри операторов
returnи часто содержит имена выдуманных тегов (вы можете распознать их как компоненты React). - Все блоки имеют объект с настройками, содержащий записи для
title,icon,categoryи т.д. В библиотеке блоков они появляются в объектеexport const settings = ...в то время как в нашем плагине блока они являются частью аргумента дляregisterBlockType. - Все блоки имеют функции для
editиsaveкак часть объектаsettings.- Синтаксис для функций немного отличается от функций
editиsaveнашего блока :edit( { className } ) { ... }вseparator/index.jsedit: function(props) { ... }в нашемblock.js
- Блоки из библиотеки ссылаются на
attributes, а не наprops
- Синтаксис для функций немного отличается от функций
- Все блоки в библиотеке содержат
index.js. Некоторые содержатblock.jsили другие файлы, которые содержат определение для класса, расширяющегоComponent, напримерclass LatestPostsBlock extends Component { ....
Вы, наверное, заметили импорт @wordpress/i18nв каждый index.jsи block.jsфайл в библиотеке, а также ссылку на wp.i18nв нашем плагине block.js. i18n означает интернационализацию, как a11y означает доступность. Интернационализация относится к практике разработки вашего приложения, которое легко переводится на другие языки. Поскольку мы хотим подготовить весь статический текст в наших блоках для перевода, мы назначаем wp.i18nярлык __для краткости, очень похожий на то, как мы используем $для jQuery.
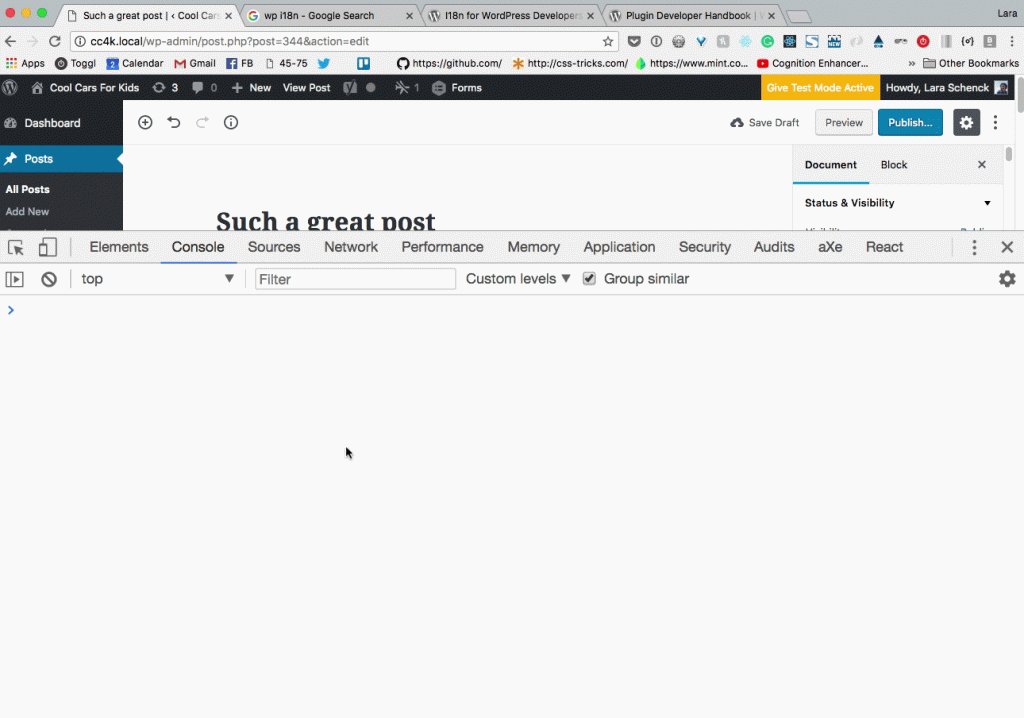
wpэто глобальный объект — глобальный, означающий переменную, доступную везде, — содержащий все общедоступные методы JavaScript API WordPress. Чтобы продемонстрировать это, откройте консоль на странице администратора WordPress. Введите wpи нажмите Enter. Вы должны увидеть что-то вроде этого:

Таким образом, каждый раз, когда мы ссылаемся на что-то в объекте wp, все, что мы делаем, — это обращаемся к некоторым функциям, которые предоставляет нам JavaScript API WordPress. @wordpress/i18nв Gutenberg делает то же самое, но он импортирует функции из модуля npm, а не из глобального объекта. Разработчики ядра WordPress преднамеренно предоставили общедоступный API функций wp для использования в темах и плагинах.
Домашнее задание
В попытке представить некоторые концепции на раннем этапе, вот краткое описание некоторых «домашних заданий» до части 3:
1. Потратьте некоторое время (1-2 часа) на учебник по React или пока вы не сможете объяснить своими словами:
- Метод
renderв React - JSX и чему эти имена тегов соответствуют функциям JavaScript
- Почему React использует
classNameвместоclass
Рекомендуем также прочесть React State с нуля.
2. Разберитесь с ES6 Destructuring и найдите несколько примеров в Gutenberg и в нашем плагине (это не составит труда).
Рекомендуемые ресурсы:
- A Dead Simple Intro to Destructuring Objects
- Destructuring: What, Why and How on Fun Fun Function (these are A+ — watch this one about arrow functions while you’re at it)
3. Ознакомьтесь с условиями и тернарными операторами.
Рекомендуемые ресурсы:
- Статья MDN.
- Оператор not not — Stack Overflow.
- Приведение типов в JavaScript. Эта статья на FreeCodeCamp и эта.