Новый блочный редактор Gutenberg в WordPress обеспечивает удобное создание и редактирование контента, и он еще более эффективен в комплексе с пользовательскими блоками.
Основные блоки Gutenberg построены с использованием React и JavaScript. Также можно создать свои собственные блоки Gutenberg с помощью JavaScript . Если вы планируете публиковать свой блок публично как плагин, рекомендуем создавать его с помощью JavaScript, чтобы он не зависел от других библиотек.
При создании единичного сайта с большим количеством уникальных блоков наиболее эффективно будет использовать специальный плагин для создания блоков, например Advanced Custom Fields. Вы можете создавать свои блоки намного быстрее, используя инструмент, который вы, скорее всего, уже и так используете. Это особенно полезно, если вы являетесь разработчиком PHP с небольшим опытом работы с JavaScript. ACF позволяет создавать все, используя PHP.
Что такое Advanced Custom Fields
Advanced Custom Fields — это плагин для создания дополнительных полей для редактирования контента в WordPress. С его помощью можно создавать свои метабоксы, настройки сайта, поля профиля для пользователей и другие элементы метаданных.
ACF является первым популярным плагином с метабоксами, который поддерживает создание кастомных блоков Gutenberg в WordPress. Другие плагины также умеют создавать блоки: например CMB2 и Carbon Fields.
Создание блока Gutenberg с ACF
Три основных этапа создания блока Gutenberg с плагином ACF:
- Зарегистрировать блок с помощью PHP
- Создать блочный редактор через интерфейс ACF
- Описать способ отображения блока с помощью PHP
Создадим пошагово простой блок «Член команды». В этом примере сохраним разметку блока и стили внутри темы, для упрощения, но вы также можете поместить код в отдельный плагин.
Регистрация блока Gutenberg с помощью PHP
Для регистрации пользовательского блока мы будем использовать функцию acf_register_block(). Сделаем краткое описание приведенных ниже параметров, дополнительную информацию см. в документации ACF .
<?php
/**
* Register Blocks
* @see https://www.billerickson.net/building-gutenberg-block-acf/#register-block
*
*/
function be_register_blocks() {
if( ! function_exists('acf_register_block') )
return;
acf_register_block( array(
'name' => 'team-member',
'title' => __( 'Team Member', 'clientname' ),
'render_template' => 'partials/block-team-member.php',
'category' => 'formatting',
'icon' => 'admin-users',
'mode' => 'preview',
'keywords' => array( 'profile', 'user', 'author' )
));
}
add_action('acf/init', 'be_register_blocks' );Name
Уникальное имя для блока. ACF автоматически создает неймспейсы, поэтому имя team-member становится acf/team-memberв базе данных.
Title
Это название будет отображаться в редакторе блоков Gutenberg.
Render Template
Файл шаблона, используемый для рендеринга блока. Тот же файл шаблона будет использоваться во фронтенде и в предварительном просмотре в паенли администратора. Это может быть либо относительный URL-адрес из текущей темы, как показано выше, либо полный путь к любому файлу.
В качестве альтернативы можно использовать параметр render_callback для указания имени функции, которая выводит HTML- код блока.
Category
Определяет, в какой секции окна «Добавить блок» появится наш блок. Параметры, предоставляемые ядром WP:
common, formatting, layout, widgets, и embed.
Icon
Укажите иконку из dashicons icon или свою иконку.
Mode
Позволяет контролировать, как блок будет представлен редактором Gutenberg. Если установлено значение
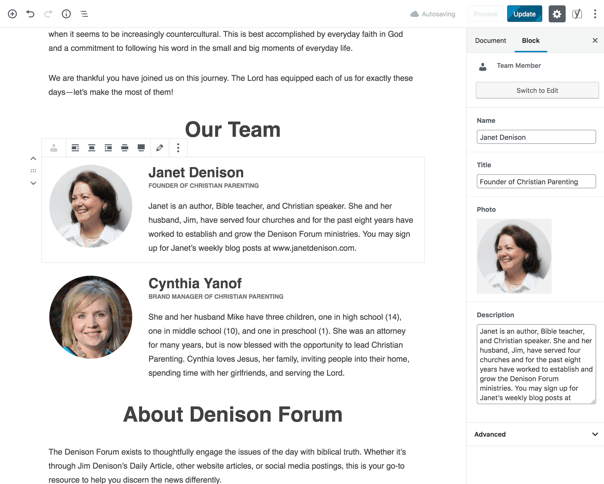
“Preview” , он будет отображаться так же, как на фронтенде, и вы можете редактировать контент из боковой панели.

Если установлено значение “Edit”, он отобразится как метабокс в области содержимого . Пользователь может переключить режим, нажав кнопку в правом верхнем углу, если вы специально не отключите ее с помощью'supports' => array( 'mode' => false ).
Ключевые слова
До трех дополнительных элементов когда для более эффективного поиска блока. Имя блока индексируется всегда, поэтому его не нужно повторять как ключевое слово.
Создание блочного редактора с помощью интерфейса ACF
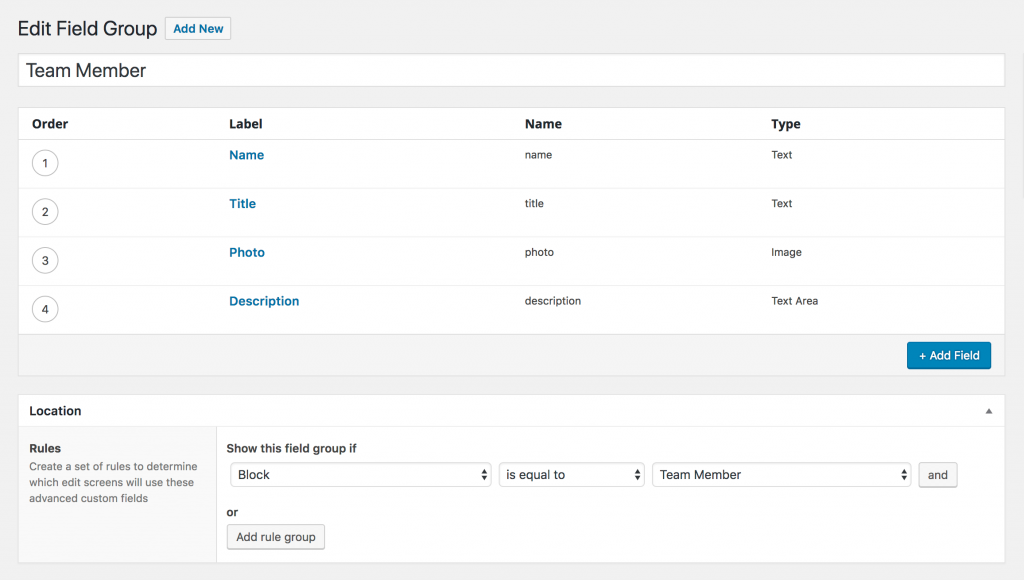
После регистрации блока вы можете перейти в Custom Fields в админпанели и создать редактор блоков. Он работает так же, как стандартный метабокс, встроенный в ACF.
Под правилами размещения выберите «Блок» is equal to «Член команды».

Создание разметки блока
Последний шаг — написать разметку для блока. Создадим шаблон /partials/block-team-member.php , соответствующий параметру render_template, указанному при регистрации блока. Шаблон выглядит так:
<?php
/**
* Team Member block
*
* @package ClientName
* @author Bill Erickson
* @since 1.0.0
* @license GPL-2.0+
**/
$name = get_field( 'name' );
$title = get_field( 'title' );
$photo = get_field( 'photo' );
$description = get_field( 'description' );
echo '<div class="team-member">';
echo '<div class="team-member--header">';
if( !empty( $photo ) )
echo wp_get_attachment_image( $photo['ID'], 'thumbnail', null, array( 'class' => 'team-member--avatar' ) );
if( !empty( $name ) )
echo '<h4>' . esc_html( $name ) . '</h4>';
if( !empty( $title ) )
echo '<h6 class="alt">' . esc_html( $title ) . '</h6>';
echo '</div>';
echo '<div class="team-member--content">' . apply_filters( 'ea_the_content', $description ) . '</div>';
echo '</div>';Для доступа к полям, заданным в настройках блока используйте функцию get_field(). Затем уже можно создавать разметку для блока, основываясь на конкретном дизайне.
Создание блока «Содержание страницы»
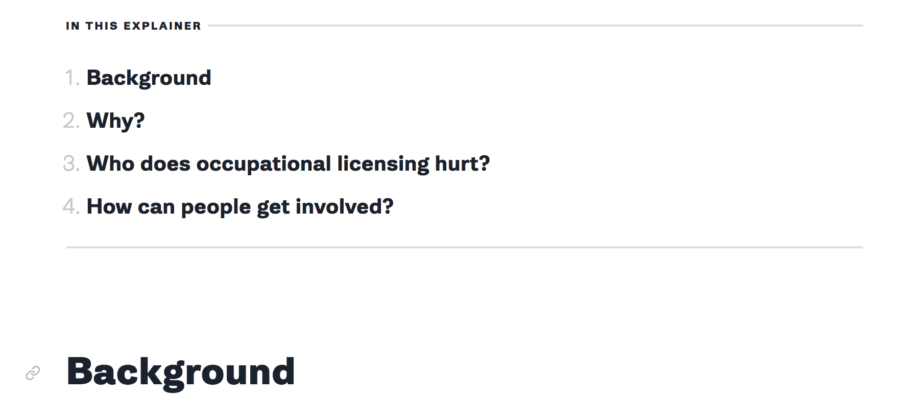
Создадим блок «Содержание», который динамически перечисляет все заголовки h2 в текущей статье и ссылается на каждую из них.

Начнем с форка плагина WP Anchor Header . Внесем в него такие изменения:
- Ограничим создание заголовков только для тега h2
- Выполняется только на записях, содержащих блок «Содержание страницы».
- Прежде чем автоматически добавлять идентификатор к каждому заголовку, проверим существует ли он уже. Клиенты могут вручную указать привязку заголовка в редакторе Gutenberg, и мы должны это предвидеть.
- Функция
ea_table_of_contents()принимает параметр$count. Используем его для перечисления нескольких первых заголовков в статье на главной странице. Например:

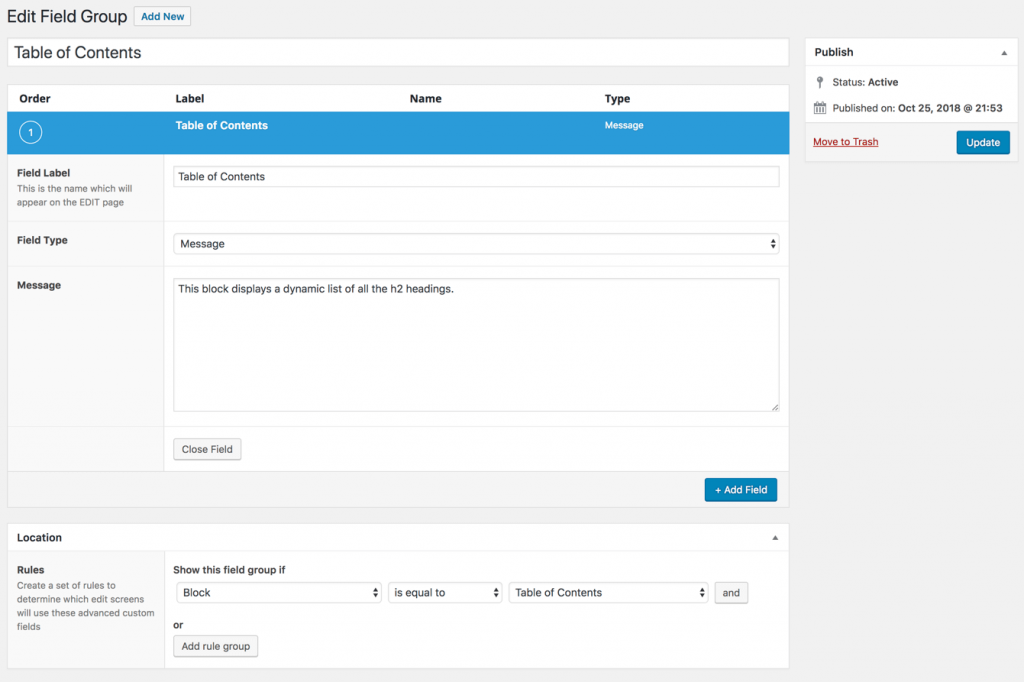
Этот блок не должен содержать редактируемых полей, поэтому добавим поле «Сообщение» с описанием работы блока:

Полный код для для блока «Содержание страницы» можно найти здесь.



Я вот всегда использую ACF для хранения технических данных, которые использую в шаблонах. Мне не надо, чтобы wordpress ВЫВОДИЛ сами значения полей.
Как сделать, чтобы Gutenberg игнорировал ACF?
Вариант с установкой плагина на возврат старого редактора не рассматривается, потому что кастомные блоки я тоже использую.
Если у вас не выходит, то автор статьи забыл упомянуть что это все возможно только на платной ACF с версии 5.8.
Зря потратил время только.
ACF лидер среди подобных плагинов на рынке, и «безлимитная» лицензия разработчика стоит около 70$. За эти деньги вы получаете все навороты и поддержку.
И что, для вас это дорого? Ну камон, ребята, вы че?
Здравствуйте. А как добавить больше одного блока на основе ACF в редактор Gutenberg ?
Добрый. А это ж нормально, когда следуешь данной статье, делаешь как описано. Блок появляется, ты заполняешь его. Сохраняешь, а на фронте не отображается разметка html и фото? ACF PRO 5.9.5
да, после обновления сохраненной страницы в админке блок тоже слетает