Как мы знаем, скоро выходит WordPress 5.0 c новым редактором Gutenberg. Это довольно серьезное изменение вызывает разные чувства и ожидания у пользователей и разработчиков. С одной стороны, Gutenberg показывает совершенно новый уровень пользовательского опыта при создании контента. С другой стороны, есть опасения насчет совместимости и корректной работы редактора с существующими плагинами и темами.
Разработчики популярного плагина ACF (Advanced Custom Fields) обещают, что никаких проблем с их плагином при использовании WordPress Gutenberg быть не должно. Почитаем их объяснение.
ACF работает с Gutenberg!
Несмотря на существенные изменения в редактировании контента, редактор Gutenberg на удивление позволяет использовать метабоксы и пользовательские поля как и раньше. Это отличная новость для ACF, так как это означает, что наши пользовательские поля могут загружать, отображать и сохранять данные правильно — хотя и не так изящно, как раньше.
При использовании Gutenberg в его нынешнем виде метабоксы выглядят несколько неуместными на новом переработанном экране редактора. Некоторые знакомые метабоксы убраны в аккордеоны на боковой панели, другие, такие как «Пользовательские поля», которые встроены в WordPress, вообще не отображаются 😮.
По умолчанию наши метабоксы прижаты к нижней части экрана редактора WordPress Gutenberg в попытке сохранить совместимость. Это место размещения очень похоже на запоздалую мысль от разработчиков Gutenberg, и нарушает связную структуру страницы редактирования для пользователей кастомных полей (а это более миллиона пользователей плагина ACF).

Хотя эта конструкция не идеальна, мы продолжим работу над интеграцией ACF в пользовательский интерфейс Gutenberg.
Большие новости о нашей бесплатной версии 🎉🎉
В бесплатной версии ACF мы также постараемся сделать переход к WordPress Gutenberg максимально безболезненным. Но есть одно ограничение: совместимость бесплатной версии плагина ACF c Gutenberg будет доступна только в версии 5.
Мы уже готовим к выходу релиз 5 версии нашего плагина, и планируем выпустить его в сентябре 2018. При этом мы приняли решение внедрить адаптацию к Gutenberg только в версии 5. Это решение далось нам непросто, но мы верим, что в итоге это самый эффективный способ поддерживать совместимость версий.
Поэтому мы настоятельно рекомендуем всем нашим пользователям обновиться до версии 5, когда она станет доступной. Или вы можете обновить ACF прямо сейчас, используя опцию раннего доступа.
Представляем ACF Blocks
Одно из больших преимуществ WordPress Gutenberg — создание кастомных блоков. Проблема в том, что Gutenberg активно использует JavaScript, что может не порадовать PHP-разработчиков. Но мы тут в ACF как раз и работаем над PHP-френдли процессом создания пользовательских блоков для редактора Gutenberg, используя поля ACF. Делается это так:
Во-первых, зарегистрируйте блок с новой функцией acf_register_block () и определите коллбек для отображения блока. Просто, правда?
<?php
// Register a testimonial ACF Block
if( function_exists('acf_register_block') ) {
$result = acf_register_block(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_callback' => 'my_testimonial_block_html'
//'category' => '',
//'icon' => '',
//'keywords' => array(),
));
}
// Callback to render the testimonial ACF Block
function my_testimonial_block_html() {
// vars
$testimonial = get_field('testimonial');
$author = get_field('author');
$avatar = get_field('avatar');
?>
<blockquote class="testimonial">
<p><?php echo $testimonial; ?></p>
<cite>
<img src="<?php echo $avatar['url']; ?>" alt="<?php echo $avatar['alt']; ?>" />
<span><?php echo $author; ?></span>
</cite>
</blockquote>
<?php
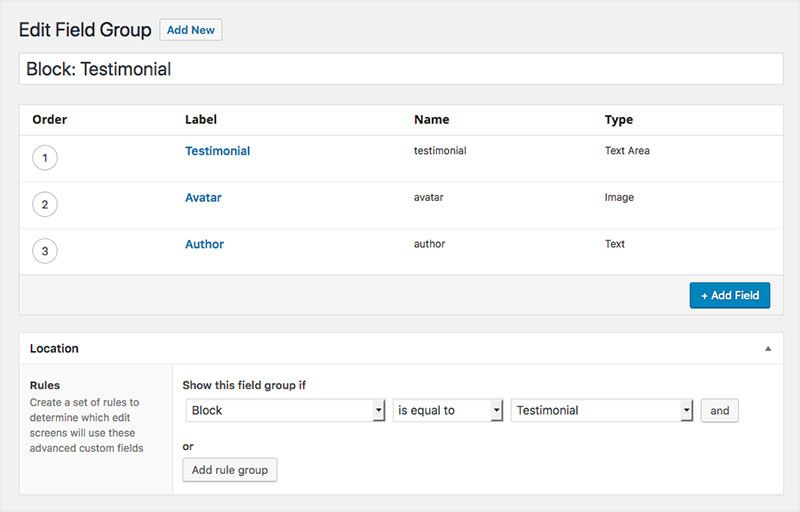
}… Затем, создайте группу полей для этого блока и подключите ее через правила расположения (Location Rules)

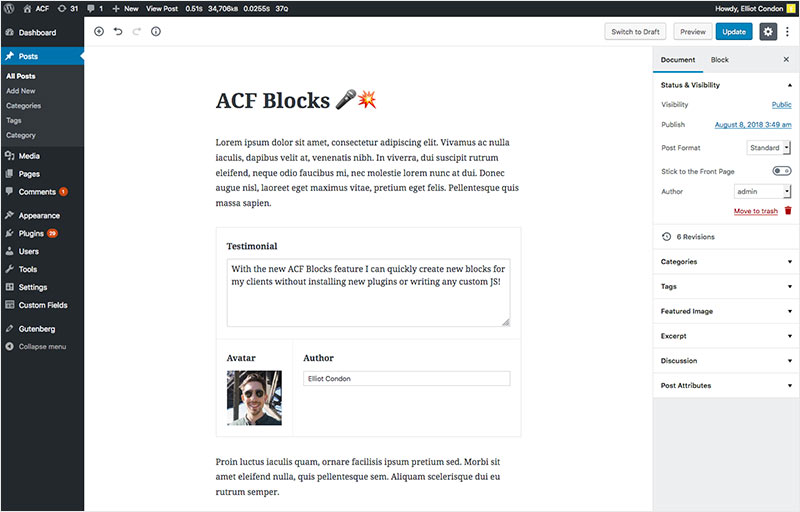
И все! Теперь ваш блок доступен для добавления в редакторе Gutenberg. Просто добавьте его, нажав на плюсик, как любой другой блок. Блок можно использовать многократно.

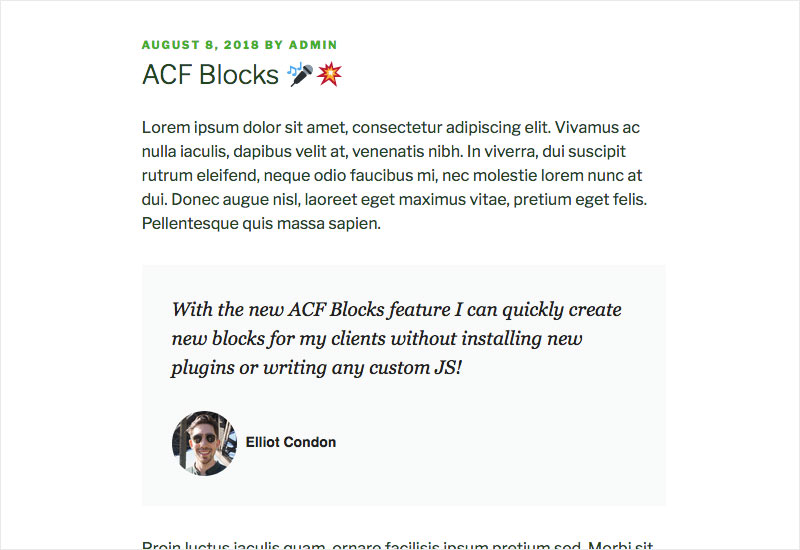
… Так он будет выглядеть на фронтенде. Стоит помнить, что разметка и стили под вашим полным контролем, и блок рендерится в момент загрузки, что позволяет вам изменять стили без необходимости обновления старых записей.

Такие серьезные изменения, как в Gutenberg, происходят в WordPress не каждый день. Это дает импульс разработчикам к тому, чтобы основательно подготовить свои плагины к новой концепции редактирования контента в WordPress. Авторы ACF обещают нам, что все наши созданные с помощью их плагина настройки сохранят работоспособность с выходом нового редактора.