
Вот уже более 15 лет WordPress является самой популярной CMS, которое позволяет создавать что угодно — от одностраничного портфолио до полноценной платформы электронной коммерции. WordPress использует PHP для всей своей внутренней инфраструктуры, такой как обновления, API, аутентификация, база данных и большая часть внешнего интерфейса. Однако, как и другие популярные платформы, в последнее время WordPress был вынужден развиваться.
Учитывая растущий потенциал и мощь JavaScript для веб-приложений, а также настольных и мобильных приложений, WP REST API пытается преодолеть разрыв между наследием PHP в ядре WordPress и ростом JavaScript. Это огромный шаг для WordPress по двум причинам:
- Существующие WordPress сайты могут использовать React / Vue или другую фронтенд библиотеку для создания лучшего пользовательского интерфейса.
- И наоборот, веб-разработчики получают headless CMS промышленного стандарта, которая может быть легко интегрирована с выбранным стеком технологий.
Это беспроигрышная ситуация для всех. В этой статье мы создадим интерфейс React для бэкэнда WordPress. Но сначала давайте посмотрим на WordPress REST API.
Основы WordPress REST API
Разработка WP REST API как отдельного плагина началась несколько лет назад. WordPress 4.4 под кодовым названием «Clifford» представил инфраструктуру REST API в ядре WordPress. Фактические конечные точки появились в WordPress v4.7 под кодовым названием «Vaughan». WP API позволяет использовать WordPress в качестве автономной headless CMS, которая проста в использовании, стабильна и поддерживает JSON.
JSON
JSON является предпочтительным форматом, если вы собираетесь интегрировать WordPress со стеком JavaScript. JSON похож на XML в том, что он дает нам возможность эффективно передавать данные, используя легко читаемый синтаксис.
На самом деле JSON — это строка, которая содержит текстовое представление объекта JavaScript. Он хранит данные в наборе пар ключ-значение. Простой пример JSON записи WordPress может выглядеть так:
{
id: 1,
"title": {
"rendered": "Hello World"
},
"content": {
"rendered": "Welcome to WordPress. This is your first
post. Edit or delete it, then start blogging!"
}
}Полный ответ JSON с использованием WP REST API обычно включает дополнительную информацию о записи, такую как метаданные.
Конечные точки
Конечные точки WordPress очень доступны. Если вы используете последнюю версию WordPress, вам нужно просто добавить /wp-json/wp/v2 в конец URL. Например, вы можете получить доступ к базовым конечным точкам по адресу 127.0.0.1/wp-json/wp/v2, если вы установили WordPress на локальной машине. Если вы хотите предварительно оптимизировать вывод, вы можете использовать расширение JSON Viewer, которое делает JSON более читаемым в вашем браузере.
Данные, которые отображаются на экране, представляют собой как контент, так и мета информацию в формате JSON. Вы задали маршрут и попросили браузер получить данные.
Что мы подразумеваем под маршрутом? Маршрут — это URL, привязанный к определенному методу. Ядро WordPress читает маршрут и понимает, что каждый «/» представляет определенный путь или параметр, которому необходимо следовать.
Например, конечной точкой может быть ‘/wp-json/wp/v2/posts/1’ , где вы запрашиваете пост с идентификатором, равным 1. API-интерфейсы WordPress полезны, потому что они довольно обширны. Это означает возможность получать любые данные с вашего сайта и превращать их в конечную точку. Поддерживаются почти все основные функции WordPress, а также будут поддерживаться все будущие функции. Вот список API WordPress, поддерживаемых на момент написания этого руководства:
| Ресурс | Базовый маршрут |
|---|---|
| Записи | /wp/v2/posts |
| Редакции записей | /wp/v2/revisions |
| Категории (рубрики) | /wp/v2/categories |
| Метки (теги) | /wp/v2/tags |
| Страницы | /wp/v2/pages |
| Комментарии | /wp/v2/comments |
| Таксономии | /wp/v2/taxonomies |
| Медиафайлы | /wp/v2/media |
| Пользователи | /wp/v2/users |
| Типы записей | /wp/v2/types |
| Статусы записей | /wp/v2/statuses |
| Настройки | /wp/v2/settings |
Разработчики тем, а также разработчики плагинов могут создавать собственные конечные точки для своих приложений. Для проверки всех доступных конечных точек можно использовать приложение, например Postman. Оно предоставит графический интерфейс, специально разработанный для изучения API. Более того, вы можете напрямую делать вызовы API сторонним приложениям, не полагаясь на плагины.
Рассмотрим пример. Загрузка файлов и поддержка нескольких их версий является неотъемлемым требованием для любого современного веб-приложения. Это особенно верно в случае медиа-файлов. В WordPress доступно множество плагинов, которые могут сделать это; однако для их использования вам может потребоваться сделать вызовы на сервер WordPress.
С WP API логику обработки мультимедиа можно абстрагировать от WordPress. Вы можете делать все сторонние вызовы API напрямую из внешнего интерфейса. Вы можете использовать библиотеку, такую как Cloudinary, для управления изображениями и другими медиафайлами на лету, а затем загружать их в облако. После загрузки URL-адрес изображения может быть сохранен в бэкэнде WP. Варианты бесконечны, и вы можете комбинировать разные компоненты, исходя из своих потребностей.
Давайте теперь посмотрим, как соединить бэкэнд WordPress с React.
Начало работы с React
React — это декларативная фронтенд библиотека для создания пользовательских интерфейсов и интерактивных веб-приложений. С React вы можете создавать небольшие независимые фрагменты повторно используемого кода, известные как компоненты. Давайте создадим наш первый компонент, создав проект React.
Самый популярный способ создать проект React — запустить create-react-app. CRA предлагает удобную среду для изучения React и является лучшим способом начать создание нового одностраничного приложения. Он настроит среду разработки, чтобы вы могли использовать новейшие функции JavaScript, такие как ES6 и webpack.

Вам понадобится Node >= 8.x и npm >= 5.2. Чтобы создать проект, выполните следующие команды:
npx create-react-app wp-react-demoПриведенная выше команда создает шаблон для нашего приложения react, которое мы назвали wp-react-demo.
cd wp-react-demo
npm startЕсли все пойдет хорошо, он запустит только что созданное приложение на локальном сервере по адресу http://localhost:3000/.
Cтруктура каталогов, созданная с помощью create-react-app:
.
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ └── registerServiceWorker.js
└── yarn.lock
Публичный каталог содержит все ресурсы, необходимые для запуска приложения. Каталог src содержит все файлы JavaScript, над которыми мы будем работать.
По адресу localhost:3000 загружается файл index.html. Если вы откроете файл public/index.html, вы найдете такую строку:
<div id="root"></div>Это отправная точка, в которой React отображает дерево компонентов в корне приложения.
Что это значит? Перейдите в каталог src и откройте index.js .
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));React пытается найти элемент с идентификатором «root» в документе и вставляет в него компонент. Вы можете убедиться в этом, открыв файл src/App.js.
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
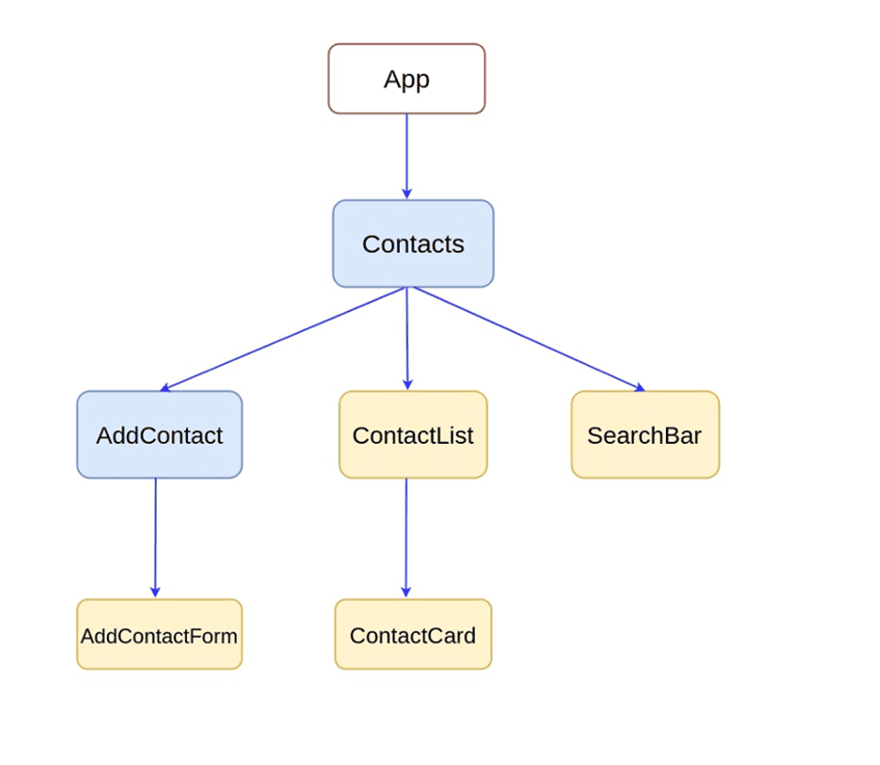
export default App;Так выглядит компонент React. Каждый компонент отображает часть пользовательского интерфейса. Вы можете создать один компонент внутри другого и получить структуру дерева компонентов, подобную этой:

Если вам интересно, почему мы можем использовать HTML внутри render(), ответом будет JSX. JSX является расширением синтаксиса JavaScript и позволяет использовать простой HTML в файле JavaScript.
Компоненты React и State
Компоненты — это строительные блоки React. Каждый компонент может иметь
- Props.
- Собственный State
- Методы, которые либо отображают что-то (например, render()), либо обрабатывают некоторую бизнес-логику
Создадим компонент, который будет получать все доступные сообщения и отображать их обратно пользователю. Чтобы сделать это, сначала напишем конструктор для класса и инициализируем state в конструкторе:
constructor (props){
super(props);
this.state = {
title: {},
date: "",
content: {}
};
}State является объектом JSON. Внутри конструктора мы объявили свойства title, date и content свойства содержимого внутри конструктора. tile и content являются объектами, а date — массивом.
Получение данных и обновление State
Теперь компоненту нужно извлечь данные записей из API и сохранить их в State. Данные записей доступны по следующему URL:
http://localhost/wp-json/wp/v2/posts/Итак, куда мы поместим эту логику? Конструктор может показаться хорошим выбором, потому что он вызывается при создании компонента, но это не самый лучший выбор. Вместо этого мы будем использовать метод, известный как метод жизненного цикла (lifecycle method). Метод жизненного цикла componentDidMount() вызывается после монтирования компонента.
componentDidMount() {
return fetch(`http://wordpress.com/wp-json/wp/v2/posts/`)
.then((response) => response.json())
.then((responseJson) => {
// Update state here
})
.catch((error) => {
console.error(error);
});
}Мы используем fetch, который де-факто является стандартом в JavaScript для выполнения вызовов API. Параметр fetch() — это URL, который мы хотим получить. Fetch возвращает Promise, которое мы можем оценить с помощью цепочки .then(). Первый блок then() преобразует ответ в формат json, чтобы мы могли поместить его в state.
const { title, date, content } = responseJson;
this.setState({ title, date, content });Итак, что здесь происходит? Сначала мы извлекаем поля title, date и content из объекта responseJson. Странный синтаксис, который вы видите здесь, известен как деструктурирующий синтаксис присваивания. Как вы, возможно, уже знаете, WP API возвращает много информации, которая нам не нужна. Синтаксис деструктурирующего присваивания позволяет распаковывать значения из объекта в отдельные переменные.
Далее мы используем this.setState() для обновления состояния компонента. Метод setState() принимает объект в качестве параметра, который будет обновленным state.
Рендеринг WordPress записи
Метод render возвращает JSX. В отличие от чистого HTML, в JSX можно вставлять выражения. Например, если вам нужно отобразить только заголовок извлеченного сообщения:
render() {
return (
<div>
{this.state.title.rendered}
</div>
);
}
}Точно так же вы можете отобразить date, вставив {this.state.date}. Контент, хранящийся в state, содержит фактический HTML. Поскольку HTML возвращается с сервера, можно с уверенностью предположить, что отображать его безопасно. Итак, для отображения контента нам понадобится dangerouslySetInnerHTML:
<div
className= "content"
dangerouslySetInnerHTML={{ __html: this.state.content.rendered }}>
</div>Метод render() в действии:
render() {
return (
<div>
<div>
<div className="row">
<div className="leftcolumn">
<div className="card">
<div className= "title">
<h1>{this.state.title.rendered}</h1>
<p> {this.state.date} </p>
</div>
<div
className= "content"
dangerouslySetInnerHTML={{ __html: this.state.content.rendered }} />
</div>
</div>
</div>
</div>
</div>
);
}
}Вы можете записать все стили в файл в каталоге src и импортировать его в App.js . Не забудьте добавить import, иначе стили не будут работать.
import './App.css';Вот и все. Мы создали базовый фронтенд для бэкенда WordPress API с помощью React. Вот как должна выглядеть запись по умолчанию Hello World в нашем приложении:

Резюме
Использование React с WordPress аналогично использованию React с любым другим API-интерфейсом. С WordPress легче находить данные, и вы всегда точно знаете, где их искать.



Спасибо!
Этот метод использования React не подходит для разработки коммерческих плагинов. Разумеется, никак нельзя развернуть структуру у клиента. На своем личном проекте или под заказ, так покатит. Лично видел связку ярн, реакт и использованием эндпоинт V2 WordPress. Как по мне это муть полнейшая…
Вот вы рассказали про сам клиент, но не уточнили как при этом структурирован сайт, сам wp находиться в корне домена а реакт приложение где ?