Вышел WordPress 5.0! ✈️ С 6 декабря 2018 доступна последняя и самая лучшая версия WordPress
Эта удобная шпаргалка предоставит вам обзор того, что изменилось в WordPress 5.0 и как наилучшим образом воспользоваться новыми функциями.
Основные изменения в WordPress 5.0
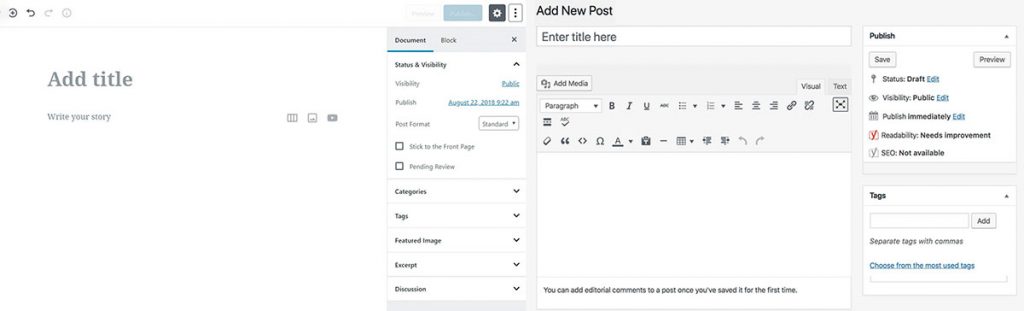
1. Новый блочный редактор контента для записей и страниц
… также известный как Gutenberg
Вот как он выглядит по сравнению с классическим редактором:

Стоп! Я не просил новый редактор! Как мне вернуть старый? Нет проблем, просто установите плагин Classic Editor. Это дает вам возможность либо полностью заменить новый блочный редактор, либо включить оба редактора, где вы можете выбрать, какой из них вы хотите использовать для каждой записи или страницы.
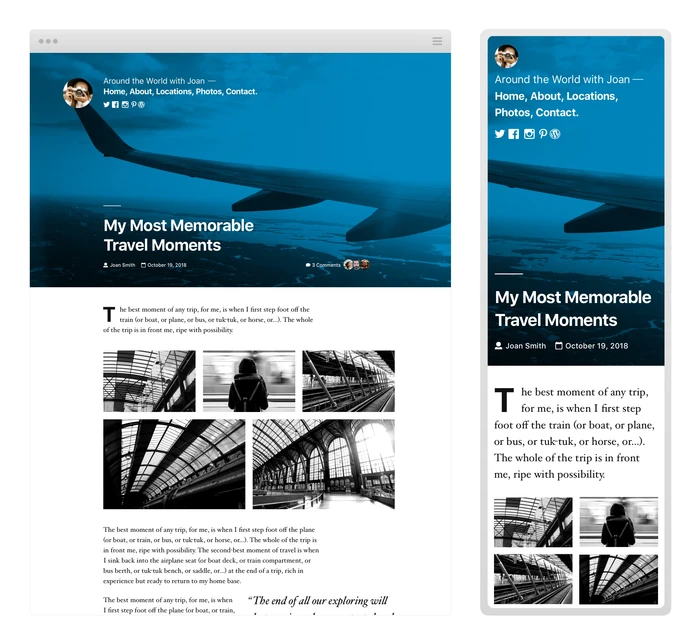
2. Новая тема по умолчанию — Twenty Nineteen

Тема разработана с полной совместимостью с блочным редактором и подходит для различных целей:
✍️ ведение блога
📸 фото блоги
💰 бизнес-сайт
🙌 некоммерческая организация
Краткое руководство по Gutenberg 🚀
Общие определения
- Блок — любой элемент, который вы используете для создания своего контента.
- Редактор TinyMCE — «старый» редактор WordPress.
- Панель инструментов — боковая панель, где вы можете настроить детали поста / блока.
- Навигация по блокам — быстрый просмотр всех блоков в редакторе.
- Визуальный редактор — редактор WYSIWYG по умолчанию.
- Редактор кода — позволяет работать с HTML.
- Унифицированная панель инструментов — панель инструментов форматирования к верхней части редактора.
- Режим Spotlight — приглушает все блоки, кроме активного.
Общие советы
- Нажмите
+чтобы вставить блок - Каждый абзац является отдельным блоком
- Быстрое переключение блоков —
/ - Перемещайте блоки с помощью перетаскивания или стрелок
- Проверьте наличие дополнительных блоков в ваших плагинах
- Настройка глобальных параметров на боковой панели документа
- Настройка отдельных блоков на боковой панели блоков
- Можно перетаскивать файлы изображений в Gutenberg с рабочего стола
- Изучите сочетания клавиш, чтобы сэкономить время
- Нажмите значок информации, чтобы просмотреть количество слов и структуру документа
- Автоматическое сохранение черновика записи
- Можно создавайте повторно используемые шаблоны блоков для экономии времени
Сочетания клавиш WordPress 5 в Gutenberg
Блоки
- Дублировать выделенный блок —
Ctrl + Shift + D - Удалить выбранный блок —
Shift + Alt + Z - Вставить новый блок (до) —
Ctrl + Alt + T - Вставить новый блок (после) —
Ctrl + Alt + Y - Изменить тип блока —
/ + "Name of block"
Форматирование текста
- Выделить весь контент в блоке —
Ctrl + A - Выбрать все содержание в посте —
Ctrl + A x2 - Очистить выбор —
Esc - Вставить ссылку —
Ctrl + K - Выделение жирным —
Ctrl + B - Курсив —
Ctrl + I - Подчеркивание —
Ctrl + U - Зачеркивание —
Shift + Alt + D - Моноширинный шрифт —
Shift + Alt + X
Интерфейс редактора
- Сохранить черновик —
Ctrl + S - Показать / скрыть панель настроек —
Ctrl + Shift + , - Переключение между визуальным / HTML-редактором —
Ctrl + Shift + Alt +M - Отменить последние изменения —
Ctrl + Z - Отменить последнюю отмену —
Ctrl + Shift + Z - Открыть блок навигационного меню —
Shift + Alt + O - Перейти к следующей части редактора —
Ctrl + 'ИЛИShift + Alt + N - Перейти к предыдущей части редактора —
Ctrl + Shift + 'ИЛИShift + Alt + P - Перейти к ближайшей панели инструментов —
Alt + F10
Как получить доступ к старому редактору
Используйте официальный плагин Classic Editor, чтобы на 100% отключить Gutenberg
Используйте блок Classic, чтобы вставить блок редактора TinyMCE в Gutenberg
Как редактировать HTML
Используйте Ctrl + Shift + Alt + Mсочетание клавиш для редактирования всей записи
Нажмите три точки и выберите «Редактировать как HTML», чтобы редактировать отдельный блок.
Вставьте блок HTML
Доступные блоки по умолчанию
Основные блоки контента
- Абзац — обычный текст
- Изображение
- Заголовок
- Галерея
- Список
- Цитата
- Аудио
- Изображение обложка
- Файл
- Видео
- Кнопка
Блоки форматирования
- Classic — редактор TinyMCE
- Код — показать код блока
- Пользовательский HTML — вставить HTML
- Преформатированный
- Pullquote
- Таблица
- Стих — для поэзии
Блоки макетов
- Колонки
- Больше
- Разрыв страницы
- Разделитель
- Пространство
- Медиа и текст — рядом
Блоки виджетов
- Архив
- Категории
- Последние комментарии
- Последние записи
Блоки вставки
- YouTube
- Vimeo
- Imgur
- Tumblr
- SoundCloud
- Flickr
- Spotify
- Animoto
- Cloudup
- CollegeHumor
- Dailymotion
- Funny or Die
- Hulu
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- Photobucket
- Polldaddy
- ReverbNation
- Screencast
- Scribs
- Slideshare
- SmugMug
- Speaker Deck
- TED
- VideoPress
- WordPress.TV
- WordPress.com
Больше о WordPress 5 и новом блочном редакторе Gutenberg:
WordPress 5.0: FAQ по Gutenberg
Обзор Twenty Nineteen — новой темы WordPress 5
WordPress 5 — что нового ждать от второй фазы интеграции Gutenberg в 2019 году