Стоит ли использовать WordPress Gutenberg на рабочих проектах?
Новый блочный редактор записей и страниц WordPress Gutenberg, который разрабатывают последние несколько лет, готовится к скорому выходу этим летом. Давайте посмотрим, что разработчики предлагают нам, и можно ли заменить новым редактором пейджбилдеры, которые идут в комплекте со многими темами.
Пока еще этот редактор поставляется в виде плагина, (который уже, кстати, в версии 4.9.8 предложат установить прямо в консоли), но в релизе WordPress 5.0 он уже будет включен как основной функционал.
Содержание
- Что такое Gutenberg
- Установка Gutenberg в WordPress
- Основной функционал редактора Gutenberg
- Особенности
- Влияние Gutenberg на производительность
- Отзывы пользователей
- Выводы, что хорошо/плохо
Что такое Gutenberg
Gutenberg – это новый редактор записей и страниц в WordPress . Проект обязан именем Иогану Гутербергу, певрому типографу Европы. Он изобрел первый в Европе печатный станок с подвижными литерами и тем самым начал переворот в мире книгопечатания. Благодаря ему знания и информация стали доступными для народа и запустили настоящую социальную революцию. Вдохновившись этим примером, авторы и разработчики WordPress поставили себе цель сделать написание постов и создание страниц максимально доступным и понятным для самой широкой аудитории.
Основной принцип работы редактора WordPress Gutenberg – это создание контента с помощью отдельных элементов — блоков. Таким образом мы строим макет записи или страницы прямо в редакторе, как это позволяют делать различные пейджбилдеры типа SiteOrigin или Elementor. В этом его основное отличие от классического редактора WordPress, в котором мы по сути пишем html.
Читайте также — Оптимизация и безопасность WordPress
С помощью WordPress Gutenberg теперь еще проще форматировать содержимое поста или страницы. Он позволяет размещать текст или изображения в колонках и выравнивать их по нужной стороне, не ковыряясь при этом в html или стилях css. Таким образом можно создавать довольно сложные макеты контента, просто добавляя разные блоки и перемещая их вверх и вниз по документу.

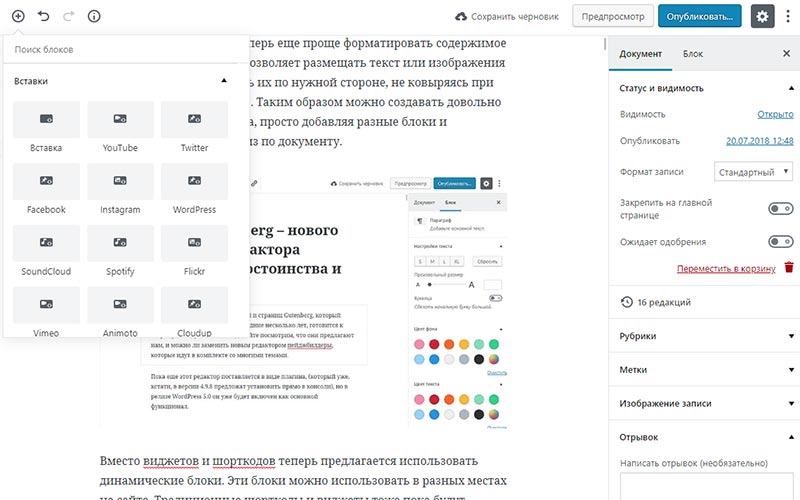
Вместо виджетов и шорткодов теперь предлагается использовать динамические блоки. Эти блоки можно использовать в разных местах на сайте. Традиционные шорткоды и виджеты тоже пока будут работать. Кроме того, для вставки контента со сторонних ресурсов есть 34 предустановленных блока («Вставки» в русской локализации или «Embeds» в оригнале). Там большой выбор заготовок для сервисов — Youtube, Vimeo, Spotify и т.д.

В классическом редакторе таких вставок не было, да и вообще он довольно аскетичный с точки зрения функционала. В Gutenberg достаточно выбрать вставку для нужного сервиса, вставить туда url, а дальше уже все автоматом настроится.
Кстати, несмотря на то, что Gutenberg все еще находится в стадии тестирования и не рекомендуется для использования на продакшене, он уже переведен на все основные языки. Ну это понятно, им надо больше тестировщиков, и они их получают.
Установка редактора WordPress Gutenberg
Несмотря на то, что редактор Gutenberg всё ещё в статусе бета версии, он давно уже доступен в репозитории плагинов WordPress для ручной установки. Как и любой другой плагин, его можно установить из админки и активировать.

Текущая версия плагина 3.2.1, требуемая версия WordPress 4.9.6+.
Тестирование редактора Gutenberg
После установки и активации плагина Gutenberg создаем новую страницу или запись как обычно, и попадаем сразу в новый редактор. С версии 4.9.8 Gutenberg включен по умолчанию (после установки и активации плагина, естественно).
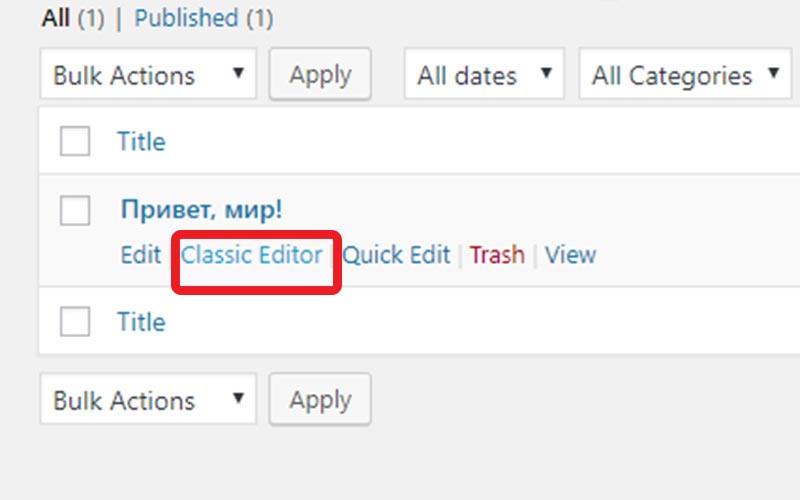
В списке страниц или записей будет кнопка Classic editor — если вы хотите вернуться к старой версии редактора. Ну понятно, пока разрабы допиливают и шлифуют, редактор работает нестабильно, и классический старый редактор должен быть запасным вариантом.

Предполагается, что окончательный переход на новый редактор будет частью обновления WordPress 5.0, возможно, в августе 2018 года.
После установки и активации плагина внизу панели появляется ссылка с выпадающими пунктами: Демо (пример страницы с блоками Gutenberg); Support и Обратная связь (для отзывов и предложений); Документация (Ссылка на страницу документации по Gutenberg на сайте WordPress).

Если открыть в Гутенберге страницу или запись, созданную в старом редакторе, весь контент будет раскидан по блокам, и не факт, что блоки будут подобраны корректно. Текст вставится в редакторе tinyMCE, и традиционные настройки блока для него будут недоступны.

Еще важное изменение в статусе редакции поста: если в старом редакторе бал пункт Pending preview, то теперь его вынесли в отдельный переключатель, и каждый раз его надо включать, если вы пользуетесь такой функцией.
Читайте также — Оптимизация и безопасность WordPress
Новый редактор
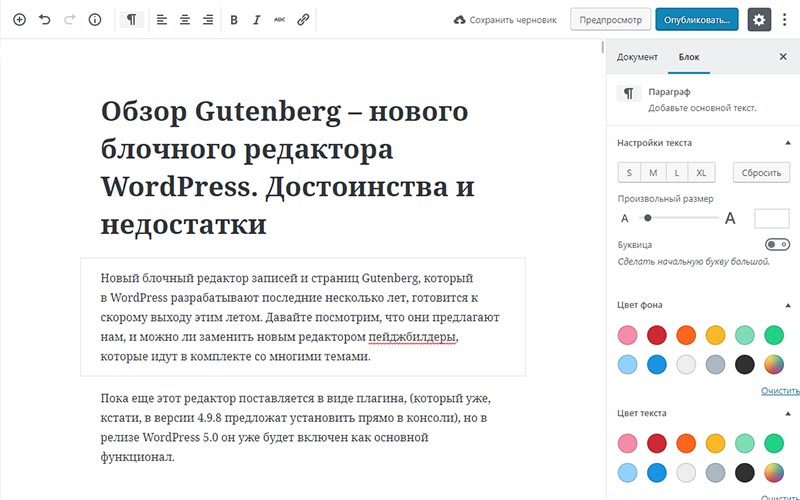
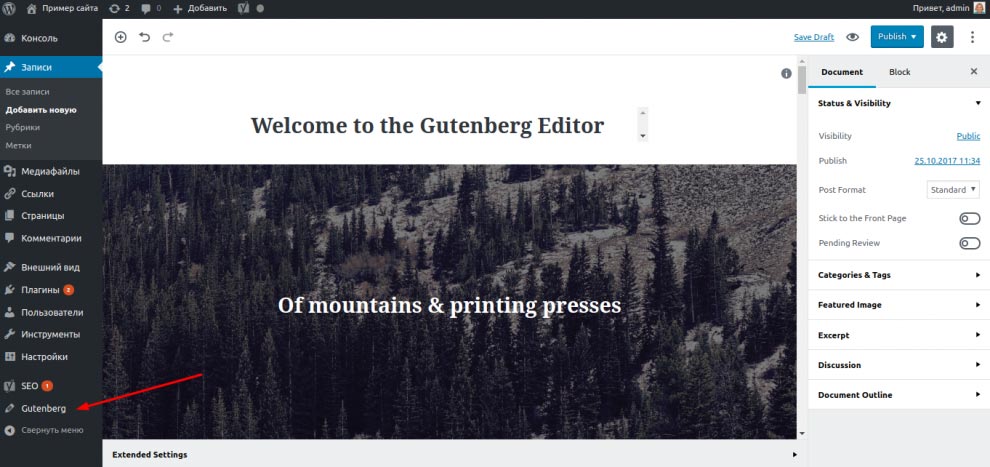
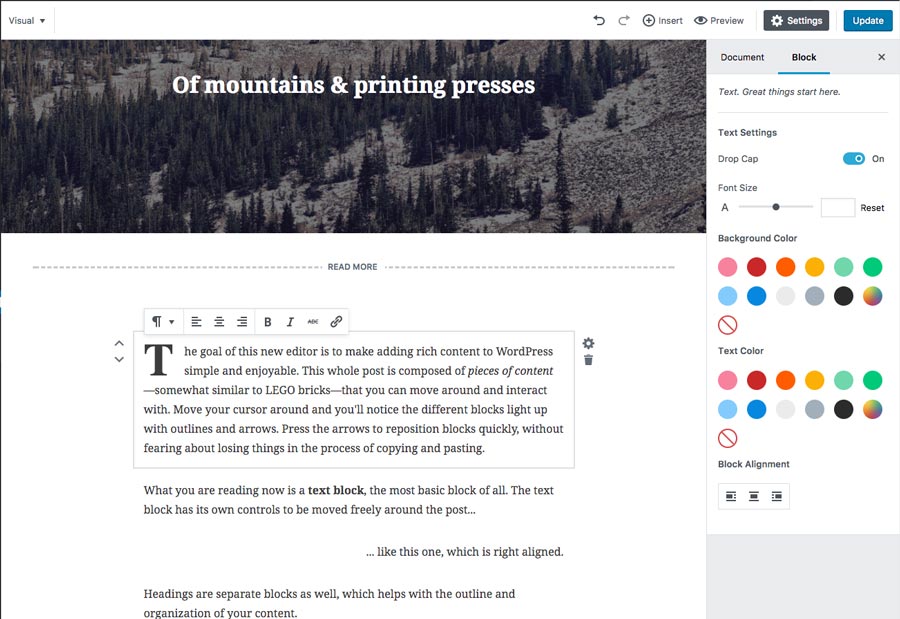
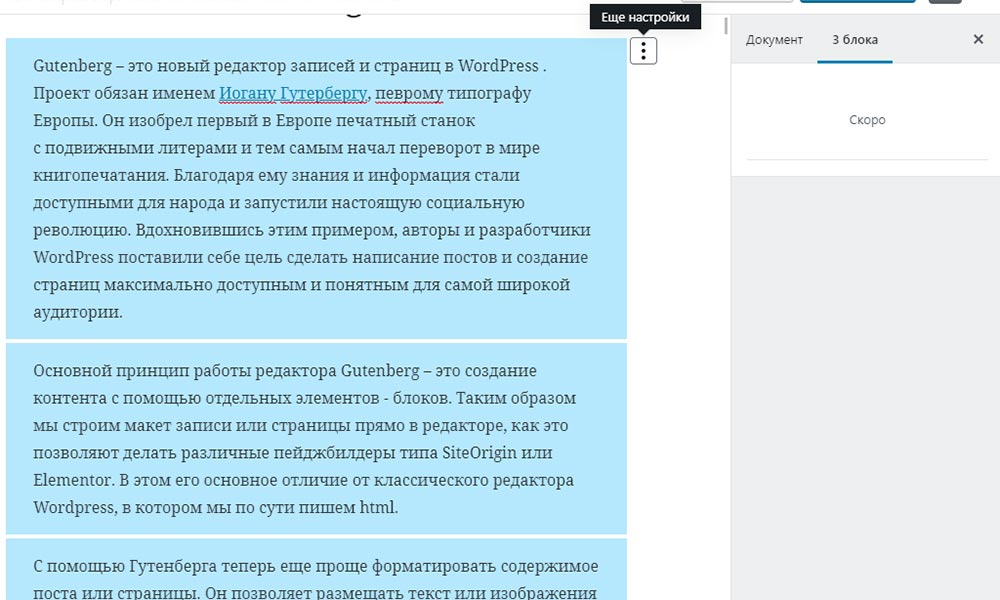
Внешне новый редактор выглядит минималистичным и простым, после классического редактора довольно непривычно, больше места отведено контенту и лучше видно структуру макета страницы. Внутри блока нет панели TinyMCE, значки редактирования блока находятся сверху слева, и их набор меняется в зависимости от того, какой блок выбран. Еще важный момент — содержимое страницы в редакторе выглядит практически так же, как на фронтенде.
Правая боковая панель разделена на две вкладки: Документ и Блок. Во вкладке Документ находятся настройки страницы/записи (таксономии, миниатюра, формат и т.д.) На вкладке блок, соответственно, настройки текущего блока (параметры шрифта, цвет фона и т.д.). Кроме того, боковую панель можно скрыть нажатием на шестеренку.

Если смотреть на редактор с мобильного, то панель с настройками появляется при нажатии на шестеренку. В предыдущих версиях редактора эта панель смещалась вниз страницы, это было неудобно.
Добавление новых блоков

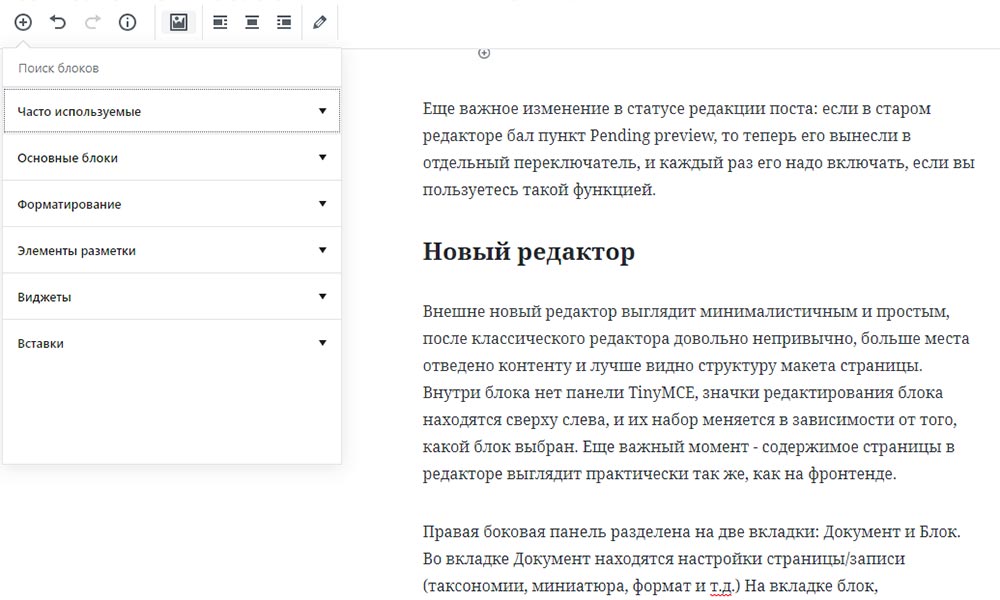
Для добавления нового блока выдерните шнур нажмите на плюсик сверху слева или между блоками. В выпадающем меню будет аккордеон: Часто используемые блоки, Основные блоки, Форматирование, Элементы разметки, Виджеты и вставки. Сверху — строка поиска блока по названию.
- Most Used (Часто используемые) – когда вы нажимаете на символ + или кнопку вставки, появляется список из 9 наиболее часто используемых блоков и встраиваемых ресурсов.
- Common blocks (Основные блоки) – список блоков – заголовки, параграфы, изображения и так далее.
- Formatting (Форматирование) – таблицы, предформатируемый текст, код и т.д.
- Layout Elements (Элементы разметки) – разделители, кнопки и др. В этом разделе есть блок Columns (Столбцы), который добавляет на макет колонки.
- Widgets (Виджеты) – последние записи, категории, шорткоды.
- Embeds (Вставки) – для встраивания содержимого с популярных сервисов, таких как Reddit, YouTube, Instagram с кнопкой для генерации встраиваемого контента, куда вы можете просто вставить URL и редактор WordPress сделает всё остальное. Работает функция автоматического определения параметров.
Перемещение и выравнивание блоков
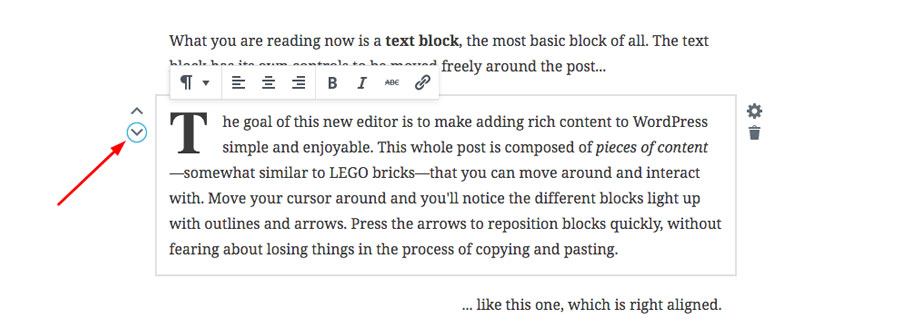
Для перемещения блоков верх/вниз документа служат стрелки, расположенные у каждого блока с левой стороны. Они появляются при наведении курсора на блок.

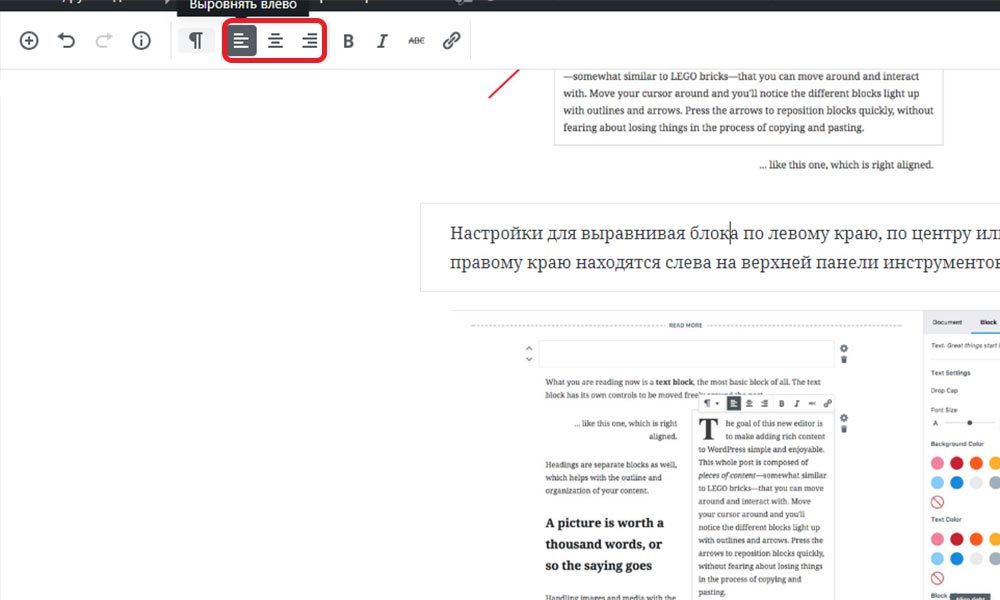
Настройки для выравнивая блока по левому краю, по центру или по правому краю находятся слева на верхней панели инструментов.

Групповое редактирование блоков (в разработке)
Если зажать Shift и выделить несколько блоков, в боковой панели отобразится количество выделенных блоков, и в поле редактора покажут мультик появится обещание о скором добавлении функционала.

Переключение между визуальным и текстовым редактором
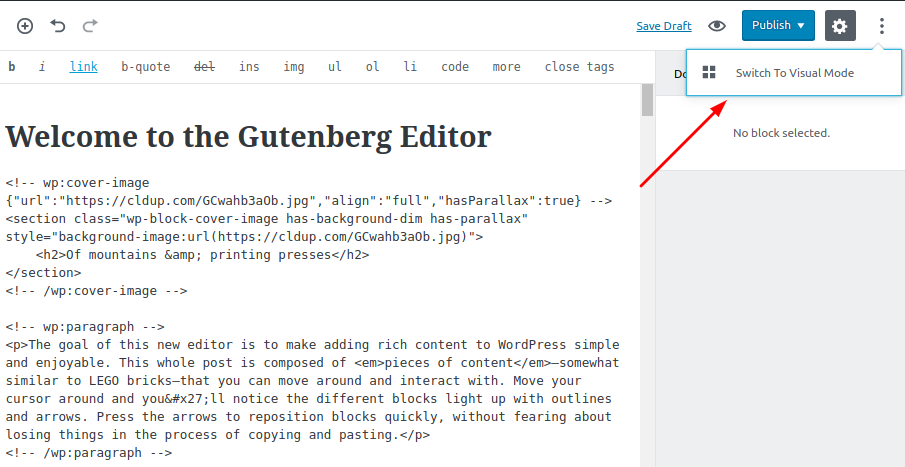
Как и в старом редакторе, в Gutenberg есть возможность выбора режима Visual Mode и Text Mode с помощью меню в правом верхнем углу редактора. Визуальный редактор предлагает панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает блоки в виде кода.

Каждый блок, созданный Gutenberg, состоит из комментариев HTML и использует синтаксис, созданный разработчиками Gutenberg. Разобраться в них довольно просто, все названия тегов очевидны и понятно, к какому элементу они относятся.
Функции редактора Gutenberg
Gutenberg добавляет ряд новых возможностей для редактирования записей, включая целые новые блоки и дополнительные опции для существующих инструментов WordPress.
Структура документа
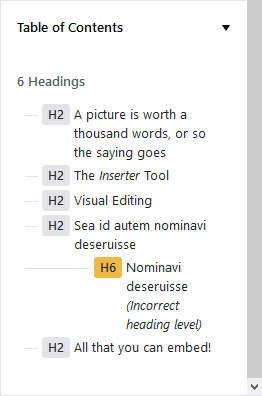
Gutenberg определяет все теги заголовков (<h1><h2> и др.) в записи и отображает структуру документа в боковой панели при нажатии на кнопку i. Это выглядит как дерево документа, очень удобная визуализация содержания.
Можно нажать на любой заголовок и перейти в соответствующий раздел документа, чтобы быстро начать его редактировать. Это особенно полезно для мобильных устройств и больших статей, где неудобно много прокручивать.

Якоря
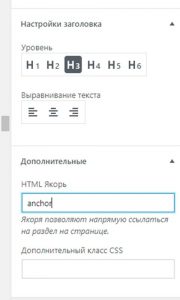
Теги якорей (аnchor) позволяют сделать ссылку на определённую часть документа. Якоря можно присваивать заголовкам, и в содержании страницы вставить ссылки на них соответствующим пунктам.
При выборе блока с заголовком в боковой панели появится поле HTML якорь, в которое нужно вставить желаемый текст ссылки.
Это эквивалентно предоставлению любому элементу HTML идентификатора ID и привязке к нему, добавив #name-of-id к URL-адресу.

Дополнительные CSS стили
В большинстве блоков есть возможность добавить к нему дополнительные стили CSS.
Это позволяет назначать классы, которые можно стилизовать потом в css. Это дает нам возможность набросать скелет html страницы в Гутенберге, и стилизовать потом это все отдельно в css файле.
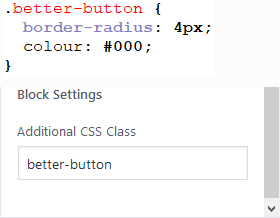
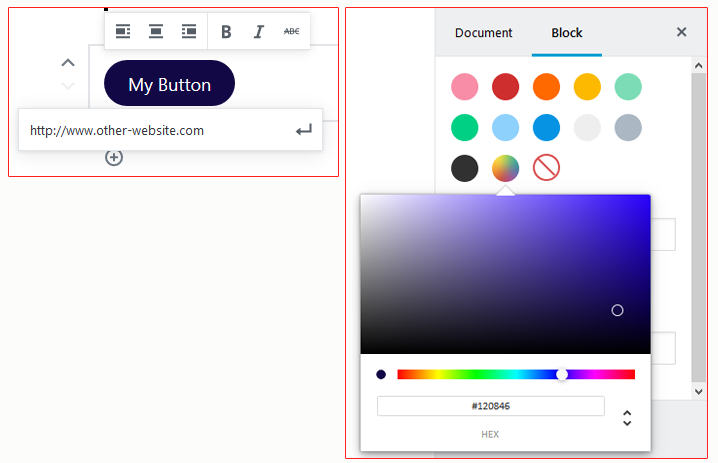
Таким же образом можно переопределять любой стиль по умолчанию для блоков Gutenberg, таких как кнопки, в которых опция изменения цвета шрифта отсутствует в редакторе.

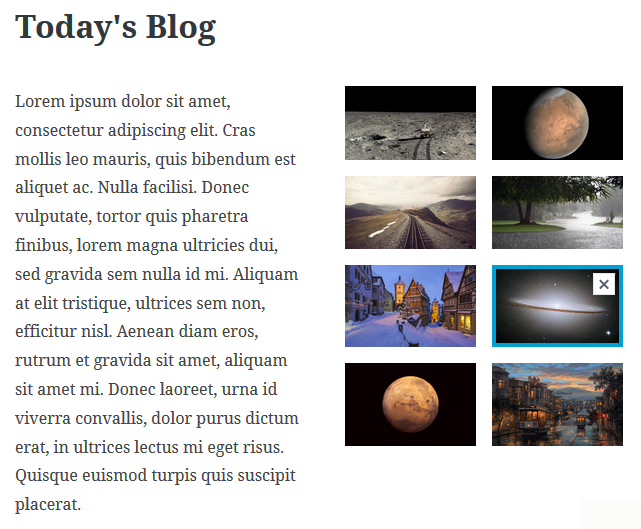
Галерея
Как и в старом редакторе WordPress, в Гутенберге можно добавлять галереи изображений. В настройках блока галереи можно задать количество колонок (от 1 до 8), и обрезать или не обрезать изображения.

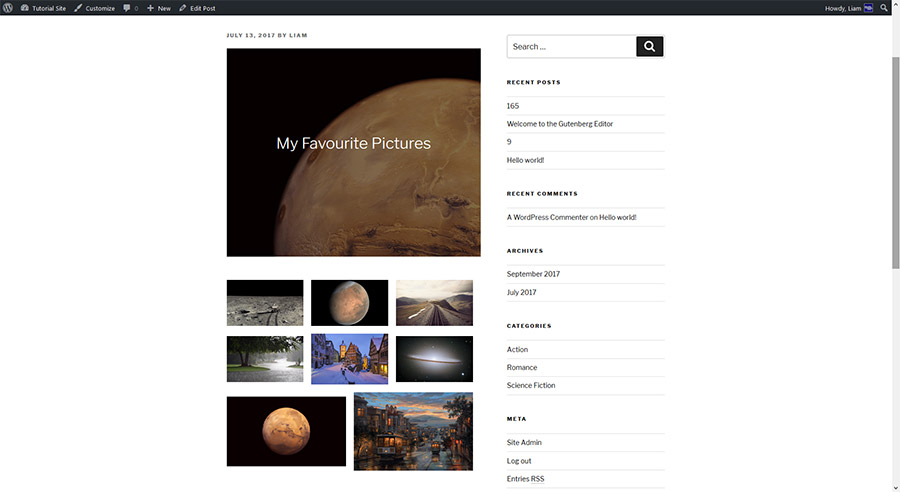
Cover Image / Hero Image (Большая картинка)
WordPress Gutenberg позволяет добавить блок изображения с полем для текста, отцентрированным по горизонтали и по вертикали.
В настройках блока можно задать изображению степень затемнения для лучшей читаемости текста, и зафиксировать фоновое изображение, чтобы оно оставалось неподвижным при прокрутке страницы.
Стоит помнить, что вид галереи в редакторе и на странице могут отличаться из-за адаптивности блока и разных пропорций изображений.

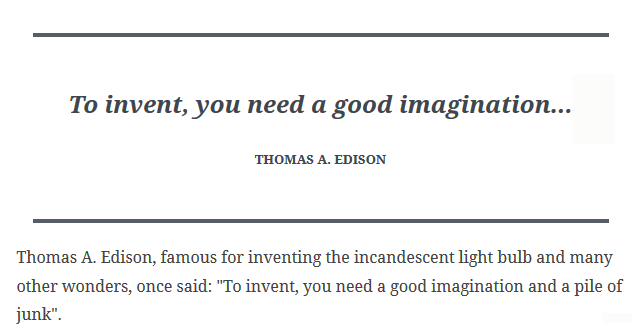
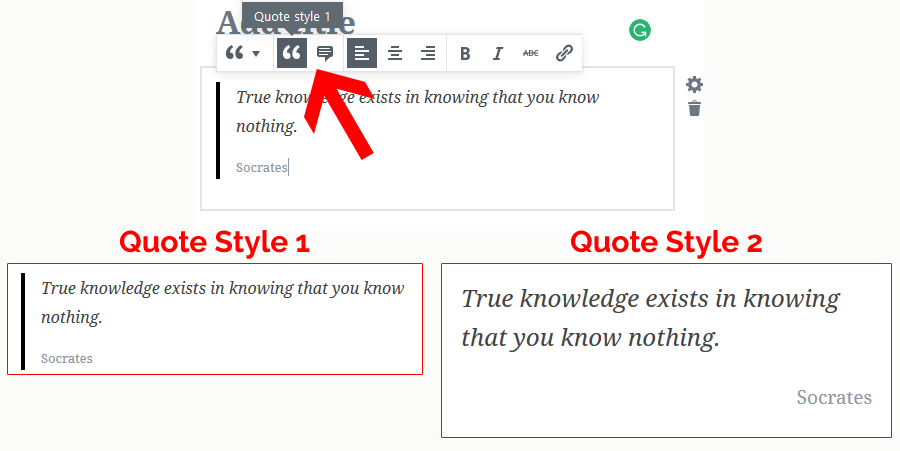
Цитаты и Блок цитат (Pull Quotes & Block Quotes)
Цитата – это отрывок текста статьи. Она применяется для выделения важного фрагмента текста или как чьё-то изречение и располагается обычно перед текстом статьи.

У блока цитат есть дополнительные стили и способы выравнивания текста. Можно переключаться между двумя стилями отображения по нажатию кнопки на панели инструментов.

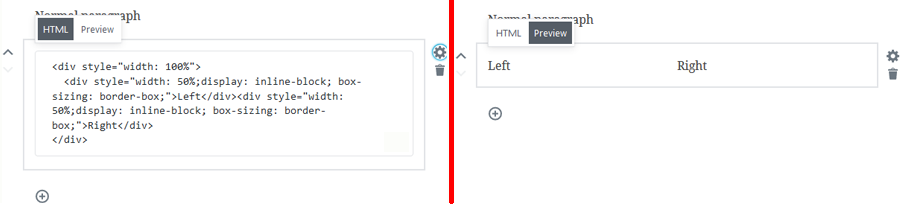
Пользовательский HTML (Custom HTML)
Блок пользовательского HTML позволяет добавить любой HTML-код, который обычно пишется в текстовом редакторе или в файле шаблонов, непосредственно в визуальный редактор.
У этого блока тоже есть кнопка предпросмотра, которая показывает любые изменения без необходимости их сохранения в записи или нажатия на кнопку предпросмотра WordPress.

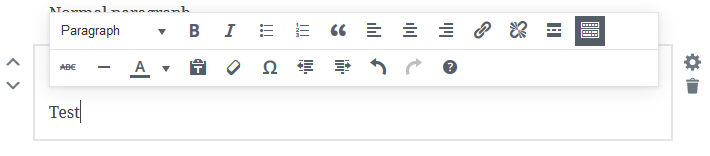
Традиционный текст (Classic text)
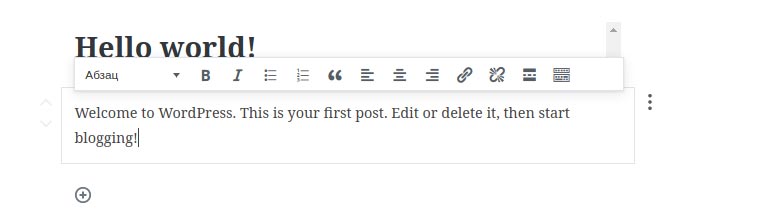
Блок Classic text имитирует редактор WordPress по умолчанию и показывает полную панель инструментов TinyMCE вместо каких-либо кнопок Gutenberg. Единственным отличием от TinyMCE является опция ‘Additional CSS Class’ (дополнительный класс CSS) в меню настроек блока.
Classic Text используется как тип блока по умолчанию, который присваивается, когда Gutenberg не может автоматически определить тип блока (при вставке текста в редактор) и помогает в переходе между старым и новым редактором.
Блок можно перемещать и удалять с помощью элементов управления Gutenberg. При переключении в Текстовый режим отображения этот блок выглядит как чистый HTML и не заключен в комментарии HTML, как другие блоки.

Стих (Verse)
Блоки Verse предназначены для поэтических или литературных отрывков и в основном используются для строгого определения разрывов строк и интервала между символами. В левой части текста также имеется небольшой отступ.
При нажатии enter в блоке абзаца, редактор WordPress добавляет новый абзац. В блокеVerse курсор просто перемещается вниз на одну строчку.
В редакторе блок выглядит как обычный белый блок с небольшим отступом, как параграф. Параметры редактирования текста ограничены жирным шрифтом, курсивом и зачёркиванием.
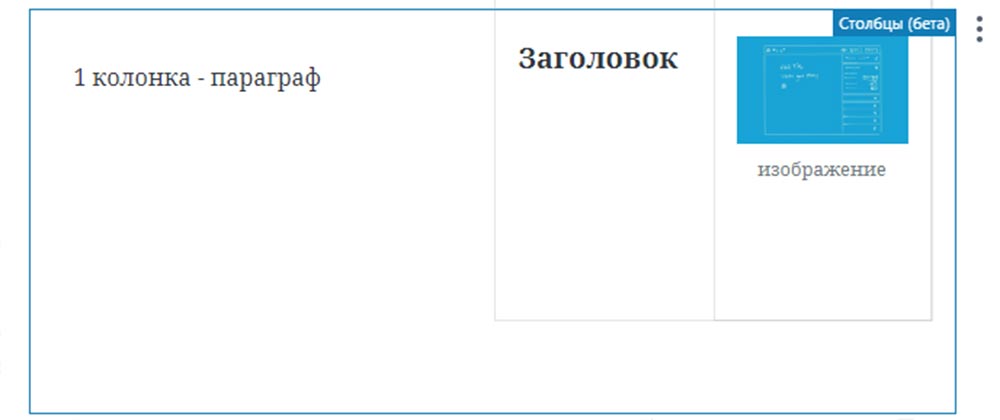
Колонки (столбцы)
Блок Columns (Столбцы) позволяет добавлять любое количество встроенных блоков в ряд. С помощью ползунка можно выбрать количество колонок от 2 до 6, но можно ввести любое число в текстовое поле рядом с ним.
В эти столбцы в свою очередь можно вставлять другие блоки, в том числе вложенные столбцы. Очень удобно будет, когда допилят, пока этот блок в бете и работает кривовато.

Кнопки
В редакторе есть блок с возможностью вставки кнопок. Для кнопки можно выбрать стиль (прямые углы, скругленная кнопка и outline) и выравнивание по краям или по центру. На панели инструментов можно задать цвет фона текста для кнопки. В редакторе цвета можно выбрать режим RGB, HEX или HSL.

Виджеты
Список блоков также содержит 5 полезных виджетов для отображения списка последних записей, комментариев, архивов, всех категорий и пользовательских шорткодов, которые в противном случае не сработают при вставке в любой другой блок WordPress Gutenberg.
Виджет WordPress Gutenberg «Последние записи»
Имеет несколько настроек для отображения списка.
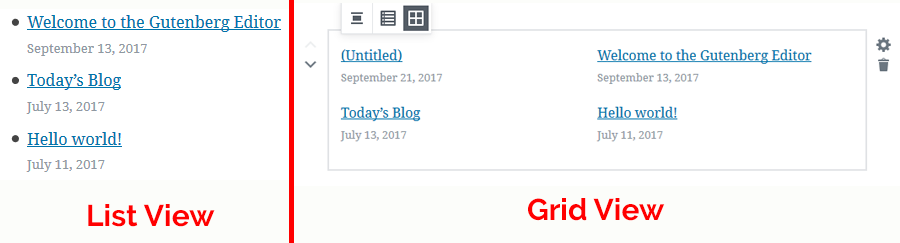
Есть переключение между видом стандартного списка и отображения в виде сетки. При отображении в виде сетки можно задать количество колонок, на которое будут разбиты записи.
Можно также установить количество отображаемых записей и выбрать, показывать ли дату публикации с каждым заголовком.

Последние комментарии
Виджет для вывода последних комментариев на сайте. В настройках можно выбрать отображение аватара, дату комментария, отрывок, и количество комментариев.
Архивы
Виджет WordPress Gutenberg для вывода архивов постов по месяцам. Имеет настройки отображения в виде списка или выпадающего списка и подсчет записей.
Категории
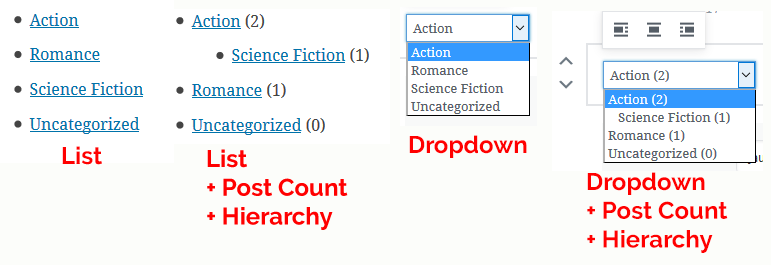
Виджет WordPress Gutenberg Категории может отображаться в виде обычного или выпадающего списка.
Можно выбрать количество отображаемых записей, вложенные категории, иерархию категорий.
Этот блок поддерживает выравнивание по краям или по центру.

Шорткоды
Специальный блок с виджетом для вставки шорткодов.
Скорость работы WordPress Gutenberg
Если оценивать скорость работы нового редактора Gutenberg, то можно сказать, что она удовлетворительная. На момент написания обзора редактор находится в статусе беты (версия плагина 3.3.0) и хотелось бы к моменту релиза видеть улучшения в быстродействии. Некоторые задержки при вставке блоков и редактировании текста заметны, и это добавляет дискомфорта. Улучшить скорость работы при написании больших постов со сложной структурой помогает отключение версий.
Отзывы пользователей
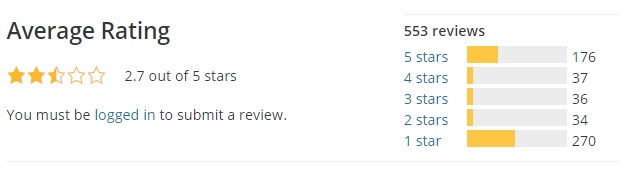
Пока у плагина Gutenberg очень низкий средний отзыв, 2.7. Этим он обязан своим первым версиям, которые работали совсем плохо, к тому же имели проблемы с деактивацией плагина. Даже был написан специальный плагин для управления плагином Gutenberg, так все было плохо. Однако сейчас ситуация с качеством работы редактора исправляется, и, думаю, рейтинг вырастет.

Заключение, За и Против
| За | Против |
| Упрощение процесса создания структуры страницы | Beta версия / не для продакшена |
| Представление контента в виде независимых блоков | Скорость работы |
| Создание сложных макетов без опыта и знаний кода | Нестабильная работа |
| Создание глобальных блоков, которые можно использовать в разных местах | |
| Быстрое встраивание контента с разных ресурсов |
Gutenberg очевидно превосходит старый классический редактор WordPress, и если даже в бета-версии его вполне можно использовать для создания страниц, то в будущем он останется единственным редактором в системе.
Но сравнивать возможности WordPress Gutenberg нужно не с классическим редактором, а с пейджбилдерами в составе популярных тем, типа SiteOrigin, Elemento, Divi или Layers. Если вы разработчик, то намного проще будет накидать в Гутенберге структуру страницы, и в файле css задать стили, чем из админки перекрашивать кнопочки и задавать отступы в громоздких конструкторах, которые к тому же для своей работы подключают по три миллиарда стилей и скриптов.
Если же вы домохозяйка и пишете свой блог с рецептами, то вам намного проще будет разобраться с WordPress Gutenberg, чем опять же c навороченным dragndrop конструктором, а базовых настроек оформления вполне достаточно для создания стильного блога.
Чтобы протестировать все блоки нового редактора, можно установить плагин Block-Unit Test созданный для проверки корректной поддержки WordPress Gutenberg вашей темой.
Так что, думаю, все темы для WordPress в ближайшем будущем будут развиваться путем создания своих блоков для Gutenberg, а не насаждением своих тормозных велосипедов.