
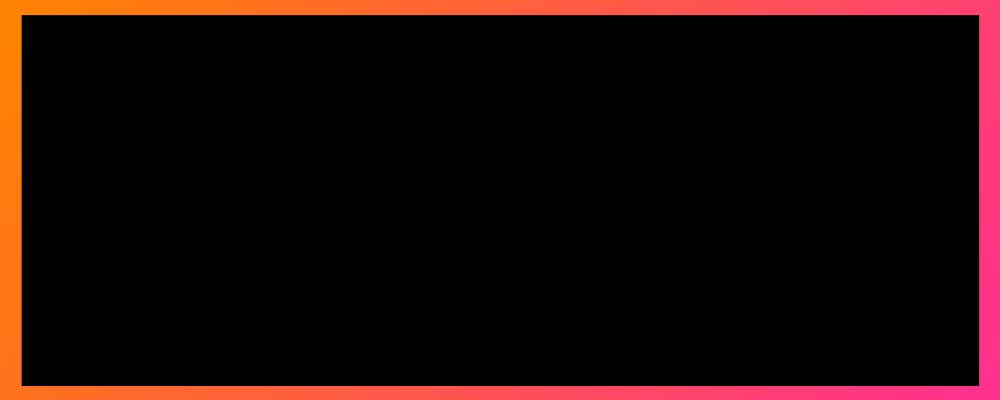
Допустим, мы хотим сделать градиентную рамку вокруг элемента. Наиболее очевидный ответ:
- В CSS нет простых способов это сделать.
- Можно сделать элемент-обертку с фоном
linear-gradient, а затем внутренний элемент закроет большую часть этого фона, за исключением тонкой линии вокруг него.
Примерно так:
See the Pen Gradient with Wrapper by Chris Coyier (@chriscoyier) on CodePen.
Если вам не нравится идея лишнего внешнего элемента, можно использовать псевдоэлемент вместе с отрицательным значением z-индекса,
Еще один пример с border-radius:
See the Pen Gradient border + border-radius by Shaw (@shshaw) on CodePen.
Можно даже сделать отдельные стороны как тонкие прямоугольники с псевдоэлементами, если вам не нужны все четыре стороны рамки.
Но не стоит забывать border-image, пожалуй, самое бестолковое свойство CSS всех времен. Вы можете использовать его, чтобы получить градиентные границы даже на отдельных сторонах:
See the Pen Gradient Border on 2 sides with border-image by Chris Coyier (@chriscoyier) on CodePen.
Использование border-image и border-image-slice, наверное, самый простым способ сделать градиентную рамку. Только, к сожалению, он несовместим с border-radius.
See the Pen CSS Gradient Borders by Chris Coyier (@chriscoyier) on CodePen.