WebP — это формат изображения, разработанный Google в 2010 году. Он был создан как альтернатива форматам PNG и JPG. С помощью WebP можно создавать изображения гораздо меньших размеров, чем традиционные форматы JPG и PNG без ухудшения качества картинки.

Зачем нужен WebP?
WebP — очень полезный формат изображений, поскольку он предлагает как оптимизацию производительности, так и богатый функционал. В отличие от других форматов, WebP поддерживает сжатие как потерями, так и без потерь, а также прозрачность и анимацию.
| WebP | PNG | JPG | GIF | |
| Сжатие с потерями | + | + | + | — |
| Сжатие без потерь | + | + | + | + |
| Прозрачность | + | + | — | + |
| Анимация | + | — | — | + |
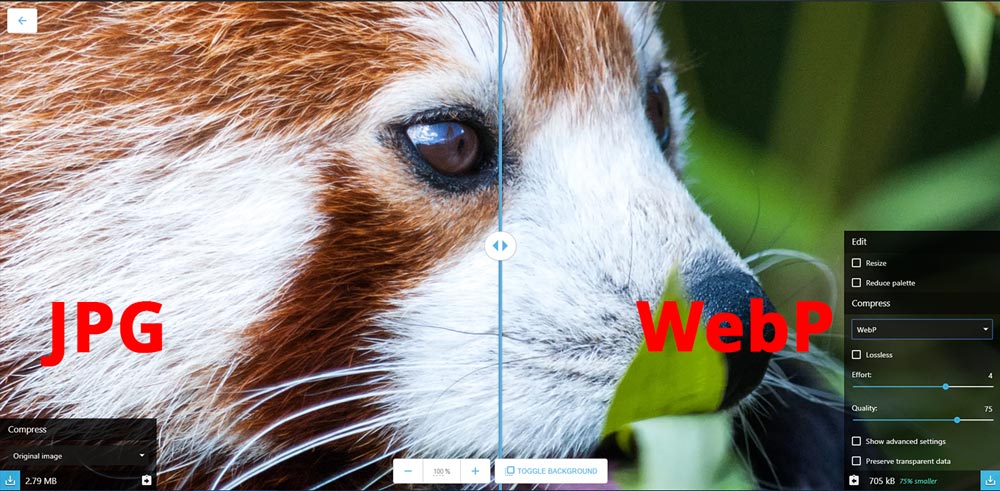
Даже с этим богатым функционалом формат WebP обеспечивает значительно меньшие размеры файлов, чем его альтернативы. В сравнительном изучении этих форматов изображений было обнаружено, что сжатые изображения с потерями качества WebP были в среднем на 30% меньше, чем JPG, а изображения без потерь WebP были в среднем на 25% меньше, чем PNG.
Как преобразовать изображения в WebP
Уже существует несколько инструментов для удобной конвертации JPG, PNG и других форматов файлов в WebP.
Онлайн-конвертеры в WebP
- Squoosh — инструмент для преобразования и сравнения форматов изображений от Google
- Online-Convert.com — онлайн-конвертер
Инструменты командной строки для WebP
cwebp — самый популярный инструмент командной строки для преобразования изображений в формат WebP. После установки его можно использовать для преобразования форматов с различными опциями, такими как уровень качества, желаемые имена файлов и другие.
# cwebp -q [quality] [input_file] -o [output_file]
cwebp -q 75 image.png -o image.webpИнструменты Node
imagemin , и его плагин imagemin-webp — самая популярная библиотека Node.jsв для преобразования изображений в формат WebP.
Ниже приведен пример сценария, который преобразует все PNG и JPG-файлы изображений в папке в формат WebP.
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(["*.png", "*.jpg"], "images", {
use: [
webp({ quality: 75})
]
});Этот скрипт можно использовать через интерфейс командной строки или с помощью различных инструментов сборки.
node convert-to-webp.jsSketch
В Sketch уже можно экспортировать любой элемент в формате WebP.

Как использовать WebP на сайте
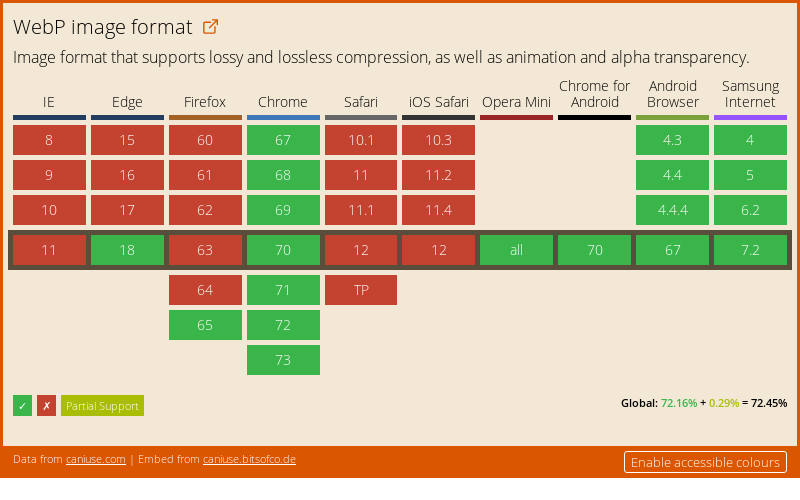
На момент написания обзора формат изображения WebP поддерживается в 72% браузеров, используемых во всем мире.
Хотя это довольно много, этого недостаточно для того, чтобы не делать фолбэк для неподдерживаемых браузеров. Иначе все-таки часть юзеров не увидит изображение.
Резервные копии изображений можно создать с помощью элемента <picture>элемента. Это HTML5 элемент, который позволяет нам использовать несколько исходных файлов для одного изображения.
<picture>
<source type="image/webp" srcset="sunrise.webp">
<source type="image/jpeg" srcset="sunrise.jpg">
<img src="sunrise.jpg" alt="Sunrise Image">
</picture>Чтобы предоставить альтернативный источник изображения, мы используем <source>элемент внутри элемента <picture>элемента.
У элемента <source> есть атрибуты для определения типа изображения и инструкций, когда какой тип использовать:
type: MIME тип файла источника;srcset: Путь к файлу изображения. Для вывода одного изображения разных размеров можно использовать несколько файлов (см. Адаптивные изображения с помощью атрибутов srcset и sizes )sizes: Список размеров каждого исходного файла (см. Статью выше)media: Медиа-запрос для определения, какой из источников будет использоваться для вывода картинки.
В дополнение к элементам <source>, в коде должен присутствовать и обычный тег <img>, как резерв для браузеров, которые не поддерживают несколько форматов файлов через элемент <picture>.




Огромное спасибо очень помогли!
Развеселый формат… Не Paint, не Photoshop его не открывает. Только браузер!)) Да еще и неприлично долго. Что там гораздо меньших размеров я не знаю. У меня вполне хватает места на диске на ПК, чтобы сохранить в формате PNG или JPEG. А если нужна анимация, я сам найду нужный GIF. Елы палы. Зачем мне лишняя головная боль, чтоб через какие-то конверторы конвертировать что-то безконца. Не знаю кому эти все заморочки с webp понадобились то а?
Например в разработке сайтов вебп незаменимым. Есть такие сервисы как pagespeed insights для проверки оптимизации сайта, и сайты с вебп графикой показывают значительно лучшие результаты. А оптимизация скорости сайта, это одно из главных на что обращают внимание при разработке.
А на ПК, есен пень, никто вебп не использует
Формат — полное Г. Мало того, что не понятно, чем его смотреть, так он ещё и к постам на дваче не прикрепляется. В топку эту дрянь!